WordPress修改固定链接后将旧链接跳转新链接PC相关
导读:PC相关PC相关 WordPress固定连接之前用文章名字全拼做链接,一来分享的时候链接太长,二来也并不美观,于是便想更改下固定链接的格式,修改后发现很多旧链接的访问失败了,电脑技术yy频道学习电脑技术。

WordPress固定连接之前用文章名字全拼做链接,一来分享的时候链接太长,二来也并不美观,于是便想更改下固定链接的格式,修改后发现很多旧链接的访问失败了,这些文章大部分是被百度收录了,这样子修改后导致搜索引擎收录链接访问失败。有种方法可以更改现有的固定链接,而不影响旧链接的访问seo网站优化软件。
教程
1.首先我们保持原来的旧版固定链接不变,然后下载WP Permalinks Migration插件,下载链接在文章结尾处。
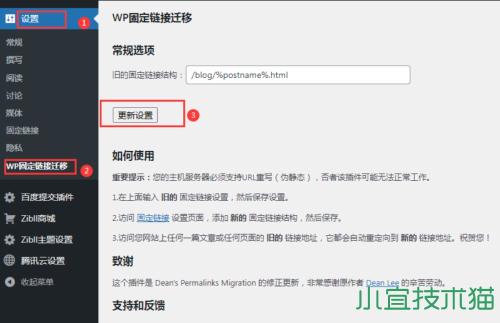
2.点击 设置-WP固定链接迁移,并单击更新设置。

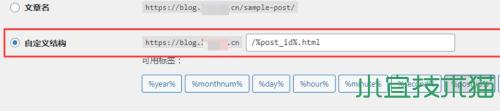
3.转到固定链接,设置好新版链接即可。

注意:若配置完成后发现不生效,可能是你没按照上方步骤配置,注意是先下载插件并启用,再更换固定链接配置。注意养成操作前备份的习惯。
.Jz52_dowbox .button{box-shadow:inset 0 0 0 1px #51ba76!important;color:#51ba76!important}.Jz52_dow成都网站建设box .button:hover{background-color:#51ba76!important;color:#fff!important}.Jz52_dowbox .button.primary1{b高端网站建设ackground-color:#51ba76!important;color:#fff!important;box-shadow:none!important}.Jz52_dowbox .button.primary1:hover{background-color:#222533!important;color:#fff!important}.jz-popup .jz-popup-container{width:620px;}.jzinfo-down{background-color:#f2f2f5}.jzinfo-down.Jz52_dowbox h4{color:#FF3657}.jzinfo-down.Jz52_dowbox p{color:#51ba76}h3.Jz52_dowbox{border-left: 5px solid #51ba76;background-color: #f2f2f5;color: #FF3657;}.jzftp p.p1 span, .jzftp p.p2 span, .jzptp p.p1 span, .jzptp p.p2 span{color: #51ba76;}.jzftp p.p1, .jzptp p.p1{color: #FF3657;}.jzptp p.p2,.jzftp p.p2 {color: #51ba76;}.jz-popup .title {color: #FF3657; background: #f2f2f5;}.jz-popup .jz-popup-container {background: #fff;}/* CSS Document */下载地址
WordPress修改固定链接后将旧链接跳转新链接下载
- 点击下载
由“小宜技术猫”原创分享,如有任何问题,请联系我们处理!

声明: 本文由我的SEOUC技术文章主页发布于:2023-05-07 ,文章WordPress修改固定链接后将旧链接跳转新链接PC相关主要讲述链接,跳转,后将网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/it_548.html