织梦新建模型中自定义联动类别调用及修改方法
导读:建站问题建站问题搜索了好久,没找到一个好的方法,就凑活用这个方法吧。也许只有这个方法比较好 先在后台的“联动类别管理”里新增“类别组”,“类 别 名”填中文,“缓存组名”填英文建设网站seo网站优化软件。
 搜索了好久,没找到一个好的方法,就凑活用这个方法吧。也许只有这个方法比较好 先在后台的“联动类别管理”里新增“类别组”,“类 别 名”填中文,“缓存组名”填英文字母。 在“分类名称”后面增加分类 然后在“内容模型管理”里点“分类信息”,在点“字 […]
搜索了好久,没找到一个好的方法,就凑活用这个方法吧。也许只有这个方法比较好 先在后台的“联动类别管理”里新增“类别组”,“类 别 名”填中文,“缓存组名”填英文字母。 在“分类名称”后面增加分类 然后在“内容模型管理”里点“分类信息”,在点“字 […]
搜索了好久,没找到一个好的方法,就凑活用这个方法吧。也许只有这个方法比较好
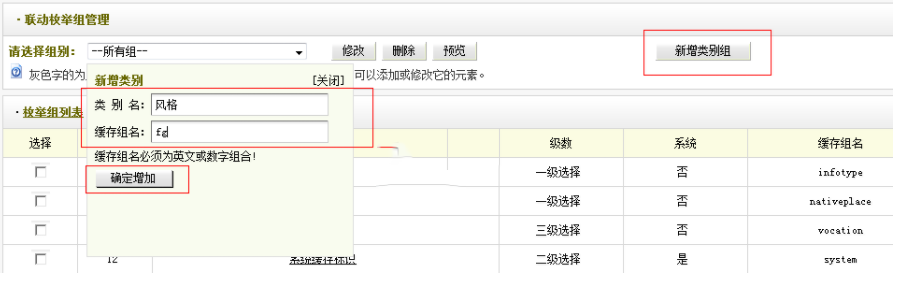
先在后台的“联动类别管理”里新增“类别组”,“类 别 名”填中文,“缓存组名”填英文字母。

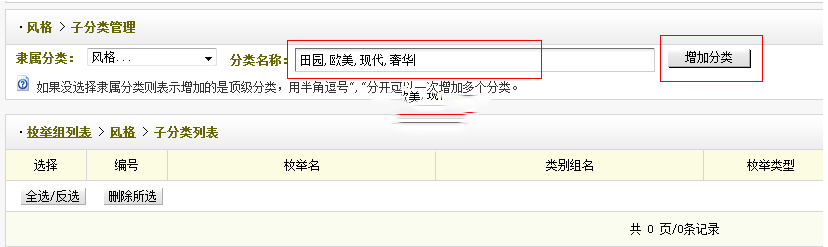
在“分类名称”后面增加分类


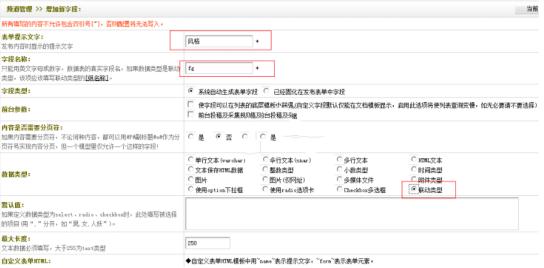
然后在“内容模型管理”里点“分类信息”,在点“字段管理”,点“添加新字段”。“表单提示文字”填中文,“字段名称”填英文字母

这样,在分类信息里添加文字的时候就有对应的选择了。
然后就是在前台显示。
先修改 include\taglib\infolink.lib.php 文件
搜索require_once(DEDEDATA.'/enums/infotype.php');
下面添加
require_once(DEDEROOT.'/data/enums/自定义联动类别字段名.php');
修改
function lib_infolink(&$ctag,&$refObj)
{
global $dsql,$nativeplace,$infotype,$自定义联动类别字段名,$hasSetEnumJs,$cfg_cmspath,$cfg_mainsite;
global $em_nativeplaces,$em_infotypes,$em_自定义联动类别字段名s; //看清楚,这里后面的个s
搜索$fields = array('nativeplace'=>'','infotype'=>''
修改
$fields = array('nativeplace'=>'','infotype'=>'','自定义联动类别字段名'=>'','typeid'=>$typeid,
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-26 ,文章织梦新建模型中自定义联动类别调用及修改方法主要讲述自定义,模型,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_10019.html












