layui基于layer()自定义滑动弹窗效果建站文章
导读:建站文章建站文章我们知道layuilayer模块中的anim参数可以设置弹出窗口动画效果,但这种弹出">

我们知道layuilayer模块中的anim参数可以设置弹出窗口动画效果,但这种弹出窗口动画类型很少。现在项目中需要从右侧弹出弹出窗口效果,所以参考官方模板layuiadmin后,我们自己封装了一个滑动弹出窗口,现在就和大家分享一下。

1.layui包装自定义组件
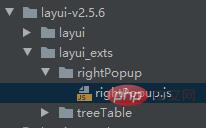
在layui的js文件夹下创建新的文件夹layui_exts,并在文件夹下创建自定义的js文件rightpopup.js,如下网站建设图:

js文件写入代码,代码如下(示例):
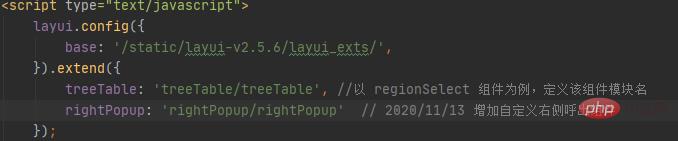
layui.define(['layer'], function(exports){ var layer = layui.layer; var obj = { rightPopupLayer: function (content='') { layer.open({ type: 1, title: '', offset: ['10px', '100%'], skin: 'layui-anim layui-anim-rl layui-layer-adminRight', closeBtn: 0, content: content, shadeClose: true, area: ['16%', '95%'] }) let op_width = $('.layui-anim-rl').outerWidth(); $('.layui-layer-shade').off('click').on('click', function () { $('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () { $('.layui-anim-rl').remove() $('.layui-layer-shade').remove() }) }) } }; exports('rightPopup', obj); });2.在全局js中设置layui导入自定义组件入口

3.设置自定义组件的样式
将相应的选择器名称添加到自定义组件的layer中的skin属性中后,layer的弹框将自动将skin参数作为class属性值。
@keyframes layui-rl{ from{transform:translateX(0px);}to{transform:t网站seo优化软件ranslateX(-100%);} } @-webkit-keyframes layui-rl{seo网站排名优化软件 from{transform:translateX(0px);}to{transform:translateX(-100%);} } .layui-anim { -webkit-animation-duration: .3s; animation-duration: .3s; -webkit-animation-fill-mode: both; animation-fill-mode: both; } .layui-anim-rl { -webkit-animation-name: layui-rl; animation-name: layui-rl; } .layui-layer-adminRight { box-shadow: 1px 1px 10px rgba(0,0,0,.1); border-radius: 0; overflow: auto; }4.最后
自定义模块可以通过layui使用其他模块来使用。

layui教程
以上是layui自定义滑动弹窗动画的详细内容,请关注861模板网的其他相关文章!
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章layui基于layer()自定义滑动弹窗效果建站文章主要讲述自定义,动画,建站网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_10852.html
- 上一篇:CSS实现自定义横向滚动条样式cms教程
- 下一篇:HTML自定义标签前端开发












