xeokit-SDK在浏览器中查看3D工程和BIM模型前端开发
导读:前端开发前端开发xeokit是由xeolabs创建的一个开源JavaScriptSDK,用于在Web浏览器中查看高细节、全精度的3DBIM和AEC模型。它提供了一个灵活可扩展的网站seo优化课程百度seo网站优化。

xeokit是由xeolabs创建的一个开源JavaScript SDK,用于营销型网站建设在Web浏览器中查看高细节、全精度的3D BIM和AEC模型。它提供了一个灵活可扩展的平台,可以轻松地定制和扩展构建BIM查看器的功能。

安装与使用
安装xeokit SDK非常简单,只需使用npm安装命令即可:
npm i @xeokit/xeokit-sdk。然后我们就可以开始使用该工具包来开发自己的基于浏览器的BIM查看器了。 xeokit SDK提供了许多插件,使我们可以对其进行完全自定义和扩展,以便满足不同的使用场景。
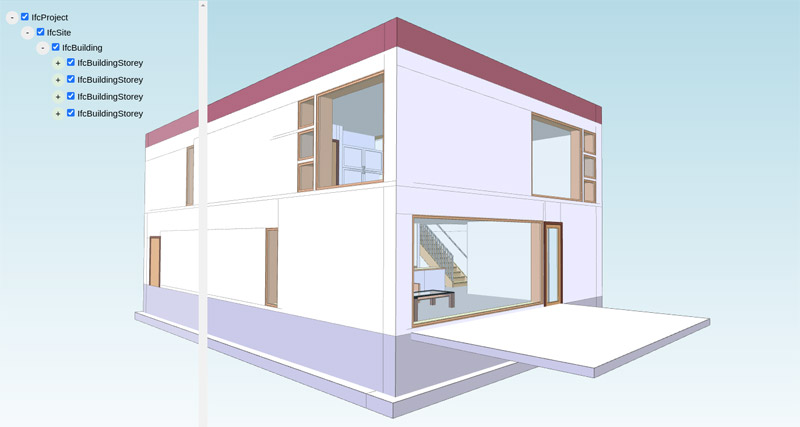
例如,我们可以使用WebIFCLoaderPlugin插件来加载IFC(Industry Foundation Classes)模型。IFC是一个业界标准格式,用于表示建筑信息模型(BIM)。通过使用xeokit SDK和WebIFCLoaderPlugin,我们可以将IFC模型轻松地加载到浏览器中,并在其中进行导航和交互。
同时,xeokit SDK还支持其他格式的模型加载,包括CityJSON、glTF、LAZ和OBJ等格式。此外,xeokit也支持自己的原生高度压缩XKT格式,可以从其他格式离线预转换。
为什么使用xeokit?
xeokit优势在于它可以在浏览器中加载高细节、全精度的BIM和AEC模型。与传统的桌面应用程序相比,xeokit具有更好的可访问性和可分享性,用户可以通过简单的URL链接轻松地共享他们的BIM项目。
此外,xeokit还支持BIM数据的动态更新,这意味着我们可以将实时数据集成到我们的BIM项目中,例如能源使用情况、人员流量等。这使得xeokit成为建筑运营和维护领域的有力工具。
结论
总的来说,xeokit是一个强大而灵活的SDK,可以帮助我们在Web浏览器中查看和交互高精度的3D BIM和AEC模型。其丰富的功能和可扩展性使得它成为建筑、工程和建筑运营等领域的理想选择。
以下是简单的示例应用
<!doctype htmlseo网站优化培训> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>xeokit Example</title> <style> body { margin: 0; width: 100%; height: 100%; user-select: none; } #myCanvas { width: 100%; height: 100%; position: absolute; background: lightblue; background-image: linear-gradient(lightblue, white); } </style> </head> <body> <canvas id="myCanvas"></canvas> </body> <script id="source" type="module"> import {Viewer, WebIFCLoaderPlugin} from "https://cdn.jsdelivr.net/npm/@xeokit/xeokit-sdk/dist/xeokit-sdk.es.min.js"; const viewer = new Viewer({ canvasId: "myCanvas", transparent: tr网站建设教程ue }); viewer.camera.eye = [-3.933, 2.855, 27.018]; viewer.camera.look = [4.400, 3.724, 8.899]; viewer.camera.up = [-0.018, 0.999, 0.039]; const webIFCLoader = new WebIFCLoaderPlugin(viewer, { wasmPath: "https://cdn.jsdelivr.net/npm/@xeokit/xeokit-sdk/dist/" }); const model = webIFCLoader.load({ src: "Duplex.ifc", edges: true }); </script> </html>声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章xeokit-SDK在浏览器中查看3D工程和BIM模型前端开发主要讲述模型,工程,前端开发网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_10869.html












