手把手教你HTML5画一个馋人的无籽西瓜后端开发
导读:后端开发后端开发炎热夏日,怎么能少了冰冷的甜瓜呢?在咱们把握某程序流程作用时,总想要完成稀奇古怪实际效果,嘿嘿,那么接下来如同文章标题所说,我们就拿HTML5来达到一个半圆弧甜网站推广优化seoseo网站关键词优化。

炎热夏日,怎么能少了冰冷的甜瓜呢?在咱们把握某程序流程作用时,总想要完成稀奇古怪实际效果,嘿嘿,那么接下来如同文章标题所说,我们就拿HTML5来达到一个半圆弧甜瓜(没有籽哈哈)。
不知道大家对HTML5理解了是多少,也许我们可以在当地自身写一个能够实现半圆弧甜瓜款式的编码,小小的提醒一下:甜瓜典型性的配色便是红配绿~
下面是我给的一个完成方式,大伙儿能直接复制代码在本地测试:
编码如下所示:
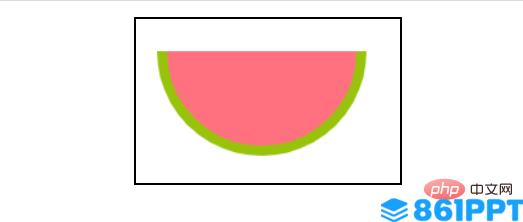
<!DOCTYPE HTML> <html> <head> <script> window.onload = function() { canvas = document.getElementById("canvasArea"); context = canvas.getContext("2d"); drawArc ( 100, 25, 80, 0, 180, false, "#97C30A", "#FF717E"); function drawArc(xPos, yPos, radius, startAngle, endAngle, anticlockwise, lineColor, fillColor) { var startAngle = startAngle * (Math.PI/180); var endAngle = endAngle * (Math.PI/180); var radius = radius; context.strokeStyle = lineColor; context.fillStyle = fillColor; context.lineWidth = 8; context.beginPath(); conte高端网站建设xt.arc(xPos, yPos, radius, startAngle, endAngle, anticlockwise); context.fill(); context.stroke(); } } </script> </head> <body> <div style = "width:240px; height:140px; margin:0 auto; padding:5px;"> <canvas id = "canvasArea" width = "210" height = "130" style = "border:2px solid black"> 你的浏览器现阶段不兼容HTML5 Canvas。 </canvas> </div> </body> </html>实际效果如下所示:

算吧算吧~是否馋人的甜瓜哈哈哈哈哈~
这儿关键需要我们把握的一个知识点便是HTML5 canvas原素;
Hseo网站优化培训TML5 canvas原素用以绘制图形、动漫、动态图像、数据图表、文字以加强客户体验。
canvas介绍:HTML5 的 canvas 原素应用 JavaScript 在网站上制作图象。画板是一个长方形地区,大家可以操纵其每一清晰度。canvas 具有多种制作途径、方形、环形、标识符及其加上图像方式。
我们可以用arc()方法在画板上制作斜线。
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章手把手教你HTML5画一个馋人的无籽西瓜后端开发主要讲述无籽西瓜,画一,HTML网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_11036.html












