HTML5超链接字体如何改变颜色前端开发
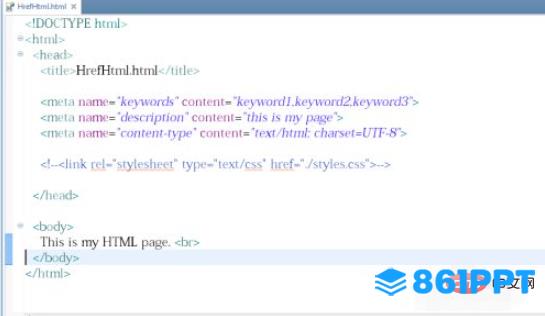
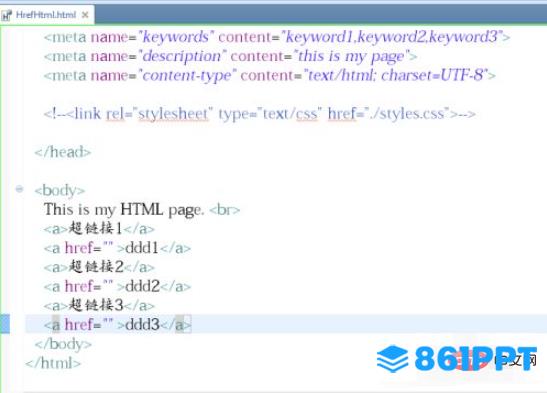
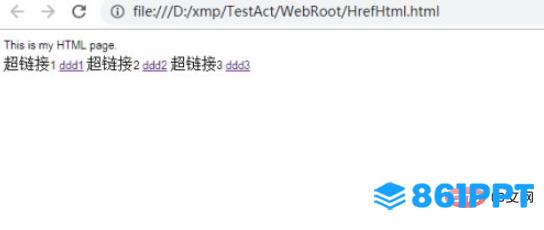
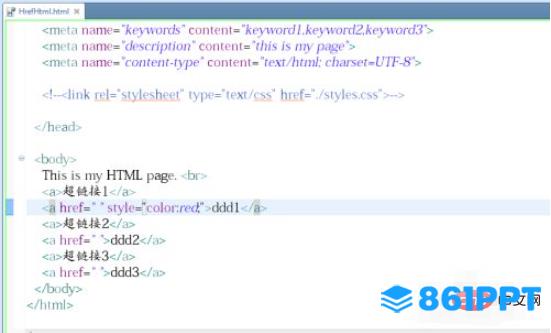
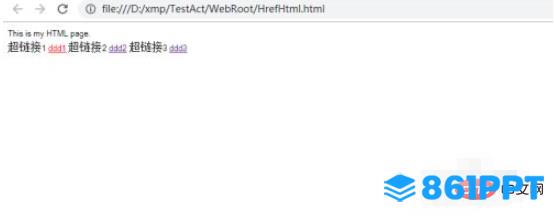
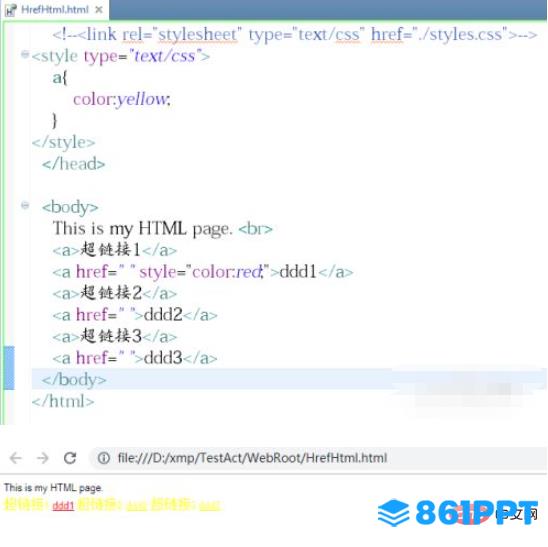
导读:前端开发前端开发HTML5超链接字体改变颜色的方法:首先建立一个新的界面;然后使用浏览器打开HTML页面,在其中一个超链接中添加成功的红色;最后使用浏览器再次打开页面。 HTML5超链接字体改变颜色的方法:首先建高端网站建设立一个新的界面;然后使用浏览器打开HTML页面,在其中一个超链接中添加成功的红色;最后使用浏览器再网站建设多少钱次打开页面。 HTml5超链接字体变色方法: 1、如图所示,新建html界面 2、这里设置了几个超链接信息等待效果比较,如图所示 3、当超链接字体显示黑色时,使用浏览器打开html页面,如图所示 4、将样式设置成功红色添加到其中一个超链接中,如图所示 5、再次使用浏览器打开html页面,发送设置为红色的超链接字体显示红色,如图所示 6、如果超链接比较多,不想一个一个写,可以在head中加网站建设哪家好入风格节点,统一设置超链接的颜色,如图所示 相关学习推荐:html视频教程 以上是HTml5超链接字体如何改变颜色的详细内容。请关注861模板网的其他相关文章!







声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章HTML5超链接字体如何改变颜色前端开发主要讲述超链接,字体,链接网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_11065.html












