附带实例图解的H5网页代码排版技巧cms教程
导读:cms教程cms教程H5网页开发中,排版是一个非常重要的环节。好的排版能够提升用户的视觉体验和使用感受,从而增强网页的吸引力和可用性。本篇文章将介绍如何使用实例图解的方式,优雅地实网站建设哪家好网站seo优化。

H5网页开发中,排版是一个非常重要的环节。好的排版能够提升用户的视觉体验和使用感受,从而增强网页的吸引力和可用性。本篇文章将介绍如何使用实例图解的方式,优雅地实现H5网页代码排版技巧。
1、确定排版方案
在进行排版时,我们首先需要确定排版方案。通常情况下,我们可以使用表格、网格、Flex布局、Bootstrap等工具进行排版。考虑到H5网页需要兼容移动端设备,我们建议使用Flex布局和CSS Grid网格布局进行排版。
2、使用实例和图解
在进行H5网页代码排版时,我们建议使用实例和图解的方式,将代码和排版效果展示给用户,从而更加生动地介绍排版技巧。下面是一个实例代码:
<div class="container"> <div class="row"> <div class="col-md-4"> <img src="image-1.jpg" alt="Image 1"> <h3>Title 1</h3> <p>Description 1</p> </dseo网站排名优化软件iv> <div class="col-md-4"> <img src="image-2.jpg" alt="Image 2"> <h3>Title 2</h3> <p>Description 2</p> </div> <div class="col-md-4"> <img src="image-3.jpg" alt="Image 3"> <h3>Title 3</h3> <p>Description 3</p> </div> </div> </div>3、使用可伸缩和响应式布局
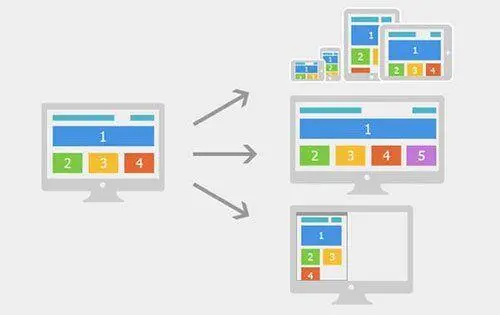
在进行H5网页代码排版时,我们需要使用可伸缩和响应式布局。通常情况下,我们可以使用Flex布局和CSS Grid网格布局实现可伸缩和响应式布局。
下面是一个示例代码:
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <img src="image-1.jpg" alt="Image 1"> <h3>Title 1</h3> <p>Description 1</p> </div> <div class=网站seo优化课程"col-md-4 col-sm-6"> <img src="image-2.jpg" alt="Image 2"> <h3>Title 2</h3> <p>Description 2</p> </div> <div class="col-md-4 col-sm-6"> <img src="im建设网站age-3.jpg" alt="Image 3"> <h3>Title 3</h3> <p>Description 3</p> </div> <div class="col-md-4 col-sm-6"> <img src="image-4.jpg" alt="Image 4"> <h3>Title 4</h3> <p>Description 4</p> </div> <div class="col-md-4 col-sm-6"> <img src="image-5.jpg" alt="Image 5"> <h3>Title 5</h3> <p>Description 5</p> </div> <div class="col-md-4 col-sm-6"> <img src="image-6.jpg" alt="Image 6"> <h3>Title 6</h3> <p>Description 6</p> </div> </div> </div>声明: 本文由我的SEOUC技术文章主页发布于:2023-05-27 ,文章附带实例图解的H5网页代码排版技巧cms教程主要讲述布局,网格,网页网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_11098.html












