导读:DEDE技术DEDE技术我们在用织梦cms做响应式或者手机端网站时候,经常会遇到图片宽度和高度的问题,有很多朋友在使用网站上有一个误区: 不管我怎么添加内容,如果是响应式或者手机端的网dede5.7模板dede网站模板。
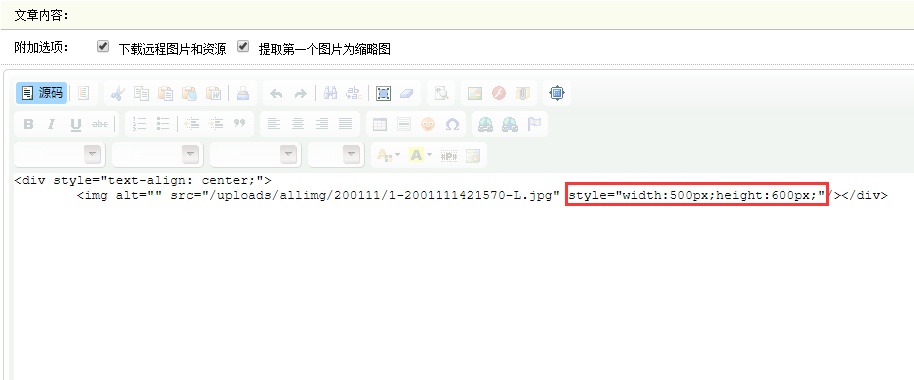
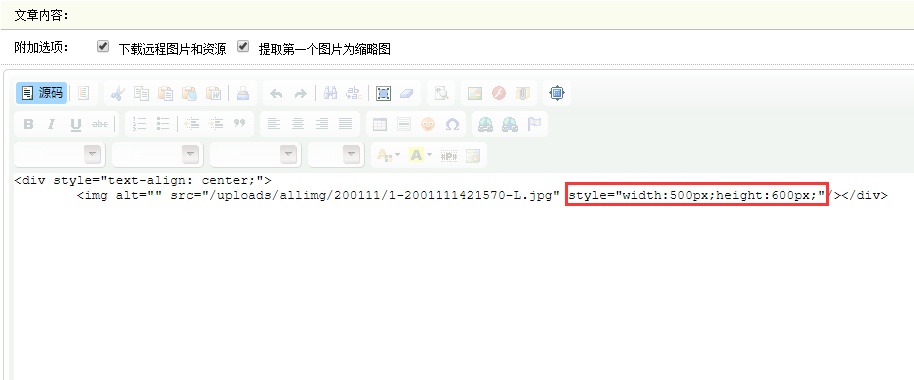
 我们在用织梦cms做响应式或者手机端网站时候,经常会遇到图片宽度和高度的问题,有很多朋友在使用网站上有一个误区:不管我怎么添加内容,如果是响应式或者手机端的网站就应该自动适配。这种想法是错误的,就比如你一张图片,如果你在后台的编辑器中给了固定宽高,那么你在手机端或者响应式的网站上,图片肯定会变形的。其实这个问题和织梦后台的编辑器ckedede模板免费ditor也是有关系的。织梦里面的编辑器ckeditor在上传图片的时候自动会带上图片的宽高,如下图所示:
我们在用织梦cms做响应式或者手机端网站时候,经常会遇到图片宽度和高度的问题,有很多朋友在使用网站上有一个误区:不管我怎么添加内容,如果是响应式或者手机端的网站就应该自动适配。这种想法是错误的,就比如你一张图片,如果你在后台的编辑器中给了固定宽高,那么你在手机端或者响应式的网站上,图片肯定会变形的。其实这个问题和织梦后台的编辑器ckedede模板免费ditor也是有关系的。织梦里面的编辑器ckeditor在上传图片的时候自动会带上图片的宽高,如下图所示:
 要解决这个问题,首先我们找到如下文件:\include\ckeditor\plugins\image\dialogs\image.js 请将如下两段代码删除。
要解决这个问题,首先我们找到如下文件:\include\ckeditor\plugins\image\dialogs\image.js 请将如下两段代码删除。
|
if(C==d){if(F)D.setStyle('width',CKEDITOR.tools.cssLength(F));else D.removeStyle('width');!E&&D.removeAttribute('width');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog().originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('width',H.$.width+'px');}else D.setStyle('width',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('width');D.removeStyle('width');}
|
|
if(C==d){if(F)D.setStyle('height',CKEDITOR.tools.cssLength(F));else D.removeStyle('height');!E&&D.removeAttribute('height');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog().originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('height',H.$.heig织梦网站模板ht+'px');}else D.setStyle('height',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('height');D.removeStyle('height');}
|
删除后,切记清除下你本地浏览器缓存,重新登录网站,添加图片后,你就会发现没有宽高限制了。相关dede5.7模板dede网站模板。
关键词标签: 织梦 编辑器 宽度
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-17 ,文章织梦dedecms编辑器上传图片怎么去掉宽度和高度限主要讲述编辑器,宽度,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_28607.html
 我们在用织梦cms做响应式或者手机端网站时候,经常会遇到图片宽度和高度的问题,有很多朋友在使用网站上有一个误区:不管我怎么添加内容,如果是响应式或者手机端的网站就应该自动适配。这种想法是错误的,就比如你一张图片,如果你在后台的编辑器中给了固定宽高,那么你在手机端或者响应式的网站上,图片肯定会变形的。其实这个问题和织梦后台的编辑器ckedede模板免费ditor也是有关系的。织梦里面的编辑器ckeditor在上传图片的时候自动会带上图片的宽高,如下图所示:
我们在用织梦cms做响应式或者手机端网站时候,经常会遇到图片宽度和高度的问题,有很多朋友在使用网站上有一个误区:不管我怎么添加内容,如果是响应式或者手机端的网站就应该自动适配。这种想法是错误的,就比如你一张图片,如果你在后台的编辑器中给了固定宽高,那么你在手机端或者响应式的网站上,图片肯定会变形的。其实这个问题和织梦后台的编辑器ckedede模板免费ditor也是有关系的。织梦里面的编辑器ckeditor在上传图片的时候自动会带上图片的宽高,如下图所示:
 要解决这个问题,首先我们找到如下文件:\include\ckeditor\plugins\image\dialogs\image.js 请将如下两段代码删除。
要解决这个问题,首先我们找到如下文件:\include\ckeditor\plugins\image\dialogs\image.js 请将如下两段代码删除。