织梦{dede:productimagelist}图集添加数字编号代码,D
导读:DEDE技术DEDE技术在用织梦的{dede:productimagelist}图集时,通常我们都会给每张图片自动添加一个编号,也就是1,2,3.。。。,分别对应第一张,第二张,第三张dede模板安装dede模板免费。
 在用织梦的{dede:productimagelist}图集时,通常我们都会给每张图片自动添加一个编号,也就是1,2,3.。。。,分别对应第一张,第二张,第三张。。。在做图集显示时有一个计数显示效果是经常用到的那就是1/10,2/10,3/10。。。也就是这个图集一共有多少张,目前页面浏览的是第几张。下面给大家介绍下如果给{dede:productimagelist}图集图片加上编号。
在用织梦的{dede:productimagelist}图集时,通常我们都会给每张图片自动添加一个编号,也就是1,2,3.。。。,分别对应第一张,第二张,第三张。。。在做图集显示时有一个计数显示效果是经常用到的那就是1/10,2/10,3/10。。。也就是这个图集一共有多少张,目前页面浏览的是第几张。下面给大家介绍下如果给{dede:productimagelist}图集图片加上编号。
步骤一:修改productima织梦首页模板gelist.lib.php
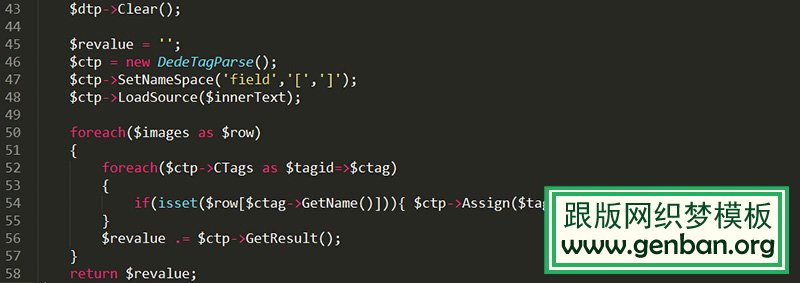
1、文件路径为:include/taglib/productimagelist.lib.php,找到并打开。 2、搜索定位到【$ctp->LoadSource($innerText);】这一行代码,在其下方添加下面一行代码: $GLOBALS['autoindex'] = 1; 这行代码的意思就是默认从1开始递增,而如果你想从零开始,那么把1改成0就可以了。 3、搜索定位到【$revalue .= $ctp->GetResult();】这一行代码,在其下方添加下面一行代码: $GLOBALS['autoindex']++;
步骤二:编号调用
在图集模板需要添加编号的地方添加下面这行代码把编号调出来就可以了: [field:global name=autoindex/]图集编号功能增强
一、再添加一个编号自增的变量 如:你第一次设置了一个从1开始的,现在想再添加一个从0开始的。并且这两个都可以同时调用。方法也很简单: 重复以上步骤就可以了 把$GLOBALS['autoindex'] = 1;这里的1修改成0; 把$GLOBALS['autoindex']++; 两以上行代码里的“autoindex”这个变量设置成不一样的就可以了如autoindex1 然后在图集模板中通过[field:global name=autoindex1dede免费模板/]调用,注意是autoindex1这个变量 二、图集总数功能 在$ctp->LoadSource($innerText);这一行代码后追加下面两行代码: $GLOBALS['auto_count']=0; foreach($images as $row){$GLOBALS['auto_count']++;} 在图集模板中通过[field:global name=auto_count/]这个标签调用前台页面就可以把图集的总数计算并显示出来了。 织梦模板修改 这样就完成了织梦图集编号的功能。相关dede模板安装dede模板免费。声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章织梦{dede:productimagelist}图集添加数字编号代码,D主要讲述图集,编号,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_30004.html












