DedeCMS:模板制作教程第十四期,织梦技术
导读:织梦技术织梦技术本期讲解【Prenext 标记】此标记用于获取文档上一篇/下一篇的链接列表,适用范围:仅适用文档模板 一:使用说明 语法: {dede:prenext/} 属性dede,模板织梦模板。

本期讲解【Prenext 标记】此标记用于获取文档“上一篇/下一篇”的链接列表,适用范围:仅适用文档模板
一:使用说明
注:此标记默认为横向排列,如果你想用竖向排列,可以用{dede:prenext function="str_replace(' 下一篇:','<'.'br'.' />下一篇:',@me)"/} 表示
二:测试实例
此例将结合上一期的实例来测试【Prenext 标记】的使用 在文档模板文件article_articl织梦的模板e.htm中的相应位置加入下列代码,到后台“更新文档HTML”即可
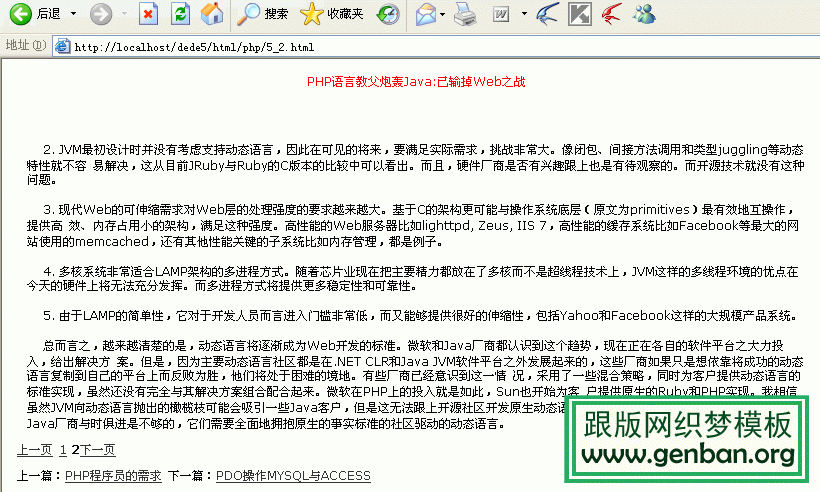
<div style="width:800px; margin:10px; padding:5px;"> <center style="color:red;">{dede:field name='title'/}</center><br> <div style="padding:10px;">{dede:field name='body'/}</div> {dede:pagebreak/}<br> <div style="margin-top:10px;"> {dede:prenext get='pre&dede商城模板#39;/} {dede:dede会员中心模板prenext get='next'/}</div> </div>返回结果如下图所示:
 相关dede,模板织梦模板。
相关dede,模板织梦模板。
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-19 ,文章DedeCMS:模板制作教程第十四期,织梦技术主要讲述制作教程,模板,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_30490.html











