兼容所有浏览器的CSS3圆角的方法,织梦教程
导读:织梦教程织梦教程解决CSS3圆角兼容所有浏览器的方法。本文提到了一种很不错的实现跨浏览器圆角的解决方案,但是说的不够全面,我们将整理更多更全面的资源给大家,敬请期待。织梦模板。

解决CSS3圆角兼容所有浏览器的方法。本文提到了一种很不错的实现跨浏览器圆角的解决方案,但是说的不够全面,我们将整理更多更全面的资源给大家,敬请期待。
译 :前一段时间,我经常收到一个关于如何在IE浏览器中使用CSS3的border-radius属性实现圆角HTML元素的问题。你或许知道CSS3的border-radius 属性被Safari、Firefox和Chrome等浏览器原生支持,但是由于某些原因IE并不支持它。
那么要想在IE中实现圆角,你不得不使用一些技巧,比如使用带有背景图片的CSS类。
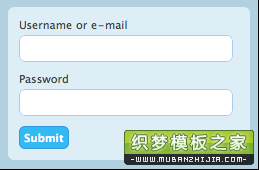
而我知道的在各个浏览器中实现圆角的较简单快速的方案是结合CSS3和JavaScript。CurvyCorners是一个为HTML元素创建漂亮的圆角的免费JavaScript库。效果如下:

该脚本的最大优势是可以在Safari/Chrome/Firefox中使用原生的CSS3属性(通过-webkit-border-radius和-moz-border-radius私有属性分别支持)而在IE和Opera中使用JavaScript。
你所需要做的就是在页面中引入curvycorners.js:
然后定义以下样式:
然后在上面的样式后面定义以下代码:
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-20 ,文章兼容所有浏览器的CSS3圆角的方法,织梦教程主要讲述圆角,浏览器,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_32353.html











