实现DedeCms 5.7代码高亮的方法,织梦教程
导读:织梦教程织梦教程很多做网站的朋友在应用CMS都需要代码高亮,而我们的织梦CMS却不像Wordpress一样又大把大把的插件可用,如何实现dedeCMS 5.7代码高亮呢?dede模板堂织梦模板。

很多做网站的朋友在应用CMS都需要代码高亮,而我们的织梦CMS却不像Wordpress一样又大把大把的插件可用,如何实现织梦模板 5.7代码高亮呢?在网上搜了很长时间资料,大都写的是CKEditor和SyntaxHighlighter整合的文章,但是织梦模板将ckeditor做了集成,和一般的只针对于ckeditor对config.js修改不同。所以只能自己琢磨修改了,现将方法写出供站长朋友们参考:
一、首先去SyntaxHighlighter官方网站下载,网址:http://alexgorbatchev.com/SyntaxHighlighter/download/,建议下载2.1版本,3.0版本的貌似不支持自动换行,这里使用的是2.1.382版本。将下载的文件解压在syntaxHighlight文件夹里,去除里面无用的文件,只留下scripts和styles文件夹。
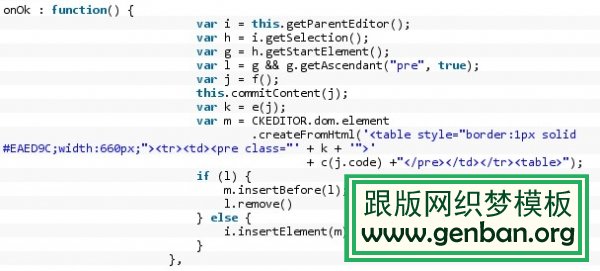
二、新建dialogs文件夹,在里面新建一个名为syntaxhighlight.js的文件,内容如下:
因代码量过大,不宜贴出,请直接下载syntaxhighlight.js
如果想修改代码区域的样式请在以下代码处修改<able>标签里的样式。

三、然后新建images文件夹,存放一个syntaxhighlight.gif图片文件,该图片文件在编辑器工具栏上显示,可以使用16*16像素的图片
四、新建lang文件夹,是语言包,里面有两个文件,一个是中文cn.js一个是英文en.js,代码内容如下:
en.js代码如下:

cn.js代码如下:

五、新建plugin.js文件,该文件是ckeditor插件必须得文件,里面是对该插件的一些配置,代码如下:

六、由于织梦模板 5.7自己集成了一个dedepage插件,用来添加ckeditor自定义插件,在/include/ckeditor/dedepage文件夹下,打开plugin.js文件在最后面添加:
requires:['yntaxhighlight']中syntaxhighlight为代码高亮插件的文件夹名,添加完之后的代码如下:

七,修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar['sic']的最后一行添加元素Code,修改后代码如下:

声明: 本文由我的SEOUC技术文章主页发布于:2023-07-21 ,文章实现DedeCms 5.7代码高亮的方法,织梦教程主要讲述标签,代码,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_32562.html











