导读:织梦技术织梦技术织梦5.6的默认搜索框是这样子的,包括站内搜索、google搜索。 那么我们想要加入百度搜索功能需要怎么做呢? 请看 织梦DeDeCms 5.6搜索框变为百度多模板织梦dede模板堂。

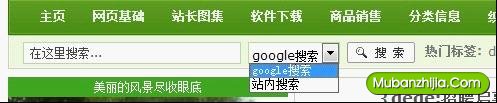
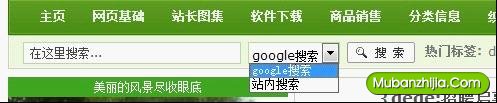
织梦5.6的默认搜索框是这样子的,包括站内搜索、google搜索。

那么我们想要加入百度搜索功能需要怎么做呢?
请看织梦DeDeCms 5.6搜索框变为百度多功能搜索框的修改方法:
把head.htm的<form>与</fdede后台模板orm>之间的代码,替换为以下代码:
<form name=bf onSubmit="bottomForm();return false;"> <script> function bottomForm(){ var $=document.bf.key.value; if(document.bf.sto[0].checked)window.open("./plus/search.php?kwtype=0&keyword="+$,"a1"); if(document.bf.sto[1].checked)window.open("http://www.baidu.com/s?q1="+"&q6=blog.sina.com.cn","a2"); if(document.bf.sto[2].checked)window.open("http://www.google.com/search?hl=zh-CN&q="+"&as_sitesearch=blog.sina.com.cn","a3"); // if(document.bf.sto[3].checked)window.open("http://www.gougou.com/search?id=1&search="+$,"a4"); // if(document.bf.sto[4].checked)window.open("http://map.baidu.com/m?word="+$,"a5"); // if(document.bf.sto[5].checked)window.open("http://bk.baidu.com/?kw="+"&submit=search","a6");return false} </script> <div class="form"> <h4>搜索</h4> <!-- <input name="key" class="search-keyword"&nbs织梦文章模板p;value="(输入搜索内容……)"> --> <input name="key" class="search-keyword" value="(输入搜索内容……)" onfocus="if(this.value=='(输入搜索内容……)'){this.value='';}" onblur="if(this.value=='') {this.value='(输入搜索内容……)';}"> <input name=sto type=radio value="0" checked=true>站内搜索<input name=sto type=radio value="1">
关键词标签: 标签 织梦 多功能
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-21 ,文章织梦DeDeCms 5.6搜索框变为百度多功能搜索框的修改主要讲述多功能,标签,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_32766.html