4小时学会WordPress模板制作(一),建站技术
导读:建站技术建站技术WordPress模板制作其实非常简单,今天蜗牛博客就带你从零开始制作一个Wordpress模板,只需要花半天的时间,你也可以制作一个你心中理想的Wordpre网站技术支持建站技术网。

WordPress模板制作其实非常简单,今天蜗牛博客就带你从零开始制作一个Wordpress模板,只需要花半天的时间,你也可以制作一个你心中理想的Wordpress模板。
比如,想做一下下面这样的模板。

一、素材 1.下载模板 我们直接以仿站开始吧,首先找到一个你喜欢的网站,比如:http://demo.codethemes.co/robolist-pro/,
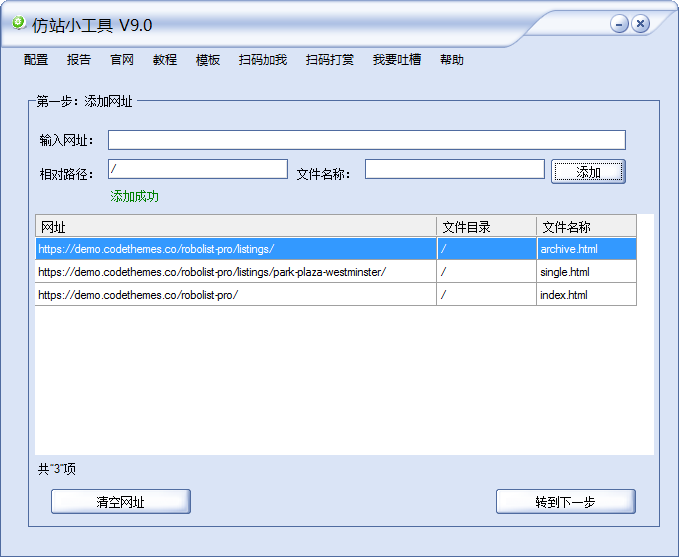
然后用仿站工具,将这个网站的模板下载下来。一般我们只需要首页、列表页、详情页三个页面就可以了。

其中的: index.html wordrpess首页 archive.html wordpress的列表页 single.html wordpressrr的文章详情页。
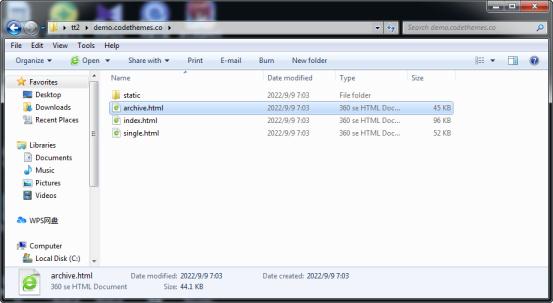
下载后保存到电脑是这样的:

2.整理模板 用notepad或者sublime之类的软件打开模板文件看一下它的代码,如果比较整齐则不用这一步。
如果下载的模板排板上有点乱,需要用html格式化工具进行一些整理,比较好用的有: http://web.chacuo.net/formathtml/(暂时觉得这个最好用) https://www.sojson.com/jshtml.html
二、后台显示模板
1.建立模板文件夹
在wordpress后台的theme下面建立一个文件夹Stheme,用来存放你的模板,并将你下载的模板放到这个文件夹下面。
2. index.php 将index.html改成php文件index.php。
3.style.css 因为我们在第一步下载别人网站的模板的时候,设定了将所有的css文件放到了css文件夹下面,所以style.css也当然存到了css文件夹下面。不过在wordpress的模板中,style.css必须保存在模板的根目录下面,所以我们这里需要将style.css从css文件夹下面移到模板的根目录Stheme下面,即和index.php同一个目录下面。
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-23 ,文章4小时学会WordPress模板制作(一),建站技术主要讲述模板,小时,建站网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_35063.html












