wordpress主题制作修改教程,搭建网站
导读:搭建网站搭建网站在研究了织梦模板制作原理,再比较了wordpress主题制作,我发现所有的php代码的cms系统的模板制作原理都大同小异,对于小白也很容易上手。 一,首先我们要网站的搭建技术网站建设。

在研究了织梦模板制作原理,再比较了wordpress主题制作,我发现所有的php代码的cms系统的模板制作原理都大同小异,对于小白也很容易上手。
一,首先我们要懂得不同cms系统的调用代码.这包括,最新文章列表的调用,热门文章的调用,某一分类下文章的调用,以及产品图片的调用等等。dede后台模板我们可以用一些网页制作的辅助软件,或者在网上下载一些好看的现成的网站页面。
二,我们应该了解css网页布局的基础知识,在这个基础之上,我们只要在需要添加模块的地方写入相应的调用代码即可。然后用css控制调用模块在整个网页中显示的位置。这一步的工作量比较大,而且要求非常细心,特别是css代码的控制。
三,完成前两步基本上就完成了一大半,剩下的就是进行细节的调整,我们可以加入一些特效,包括滚动文字,滚动图片,等等。
下面我们来说说wordpress主题修改过程
有些朋友,在购买了模板下载吧的wordpress主题后。想修改一些样式,却不知道怎么去修改。在这里,我提供下简单的教程帮助。
第一步,你得有一个谷歌浏览器,或者其他神马浏览器都可以,只要可以审查元素。
第二步,你再需要一个修改代码的软件,例如notepad++。
第三步,把你主题下载到你的电脑上,解压。
PS:style.css文件是一个主题的核心文件之一,通常位于该主题目录中,它负责控制着整个网站页面的外观。
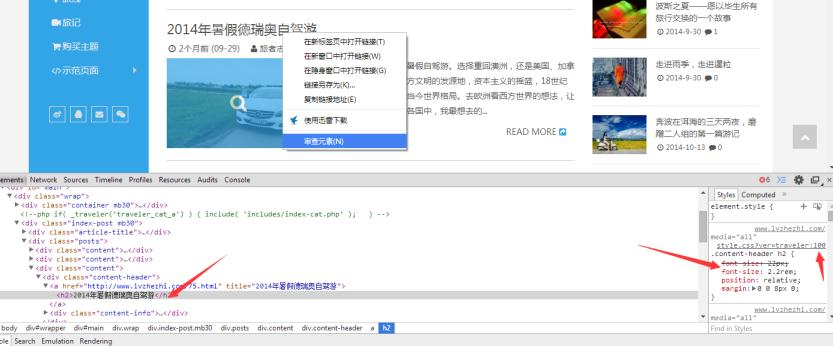
例如,如果你要向修改首页文章列表的标题。对着那个标题,右键,审查元素或者按F12。

浏览器就会出现截图下面的东西。左边是网站的html代码,右边是css样式。这时候,你要看左边是否已选中了你要修改的东西(例如你要修改标题)。那么对应右边就是这个标题的css样式。你会看到这个标题的样式是由.content-header h2控制,字体大小为:font-size=22px,如果你要修改成16px怎么修改呢?
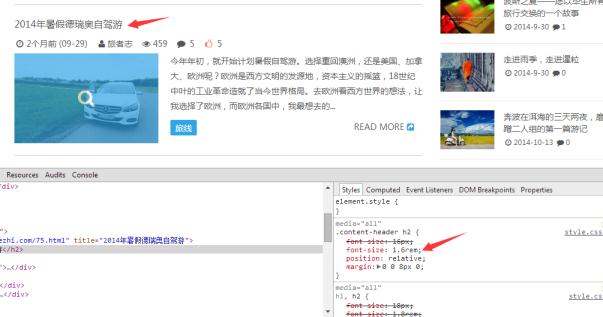
你可以先在谷歌浏览器中在线修改预览效果,例如把font-size=22px修改成font-size=16px,你可以直接修改右侧的参数。而此时网页的样式就会发生变化。如下图。

声明: 本文由我的SEOUC技术文章主页发布于:2023-07-23 ,文章wordpress主题制作修改教程,搭建网站主要讲述教程,主题,wordpress网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_35391.html












