织梦CMS文章页去img图片width和height属性,建站文章
导读:建站文章建站文章项目中部分网站遇到图片无法自适应的问题,原因是织梦的编辑器在上传图片时,会自动加上style属性。虽然建议为图像指定 height 和 width 属性,这也是网站技术网站怎么搭建。

项目中部分网站遇到图片无法自适应的问题,原因是织梦的编辑器在上传图片时,会自动加上style属性。虽然建议为图像指定 height 和 width 属性,这也是一个好习惯,因为设置了这些属性,就可以在页面加载时为图像预留空间。如果没有这些属性,浏览器就无法了解图像的尺寸,也就无法为图像保留合适的空间,因此当图像加载时,页面的布局就会发生变化。但是有了万能的css后,我们可以通过css来指定图片高宽,这样一来,直接出现在html的图片高和宽的style属性就显得很鸡肋了。

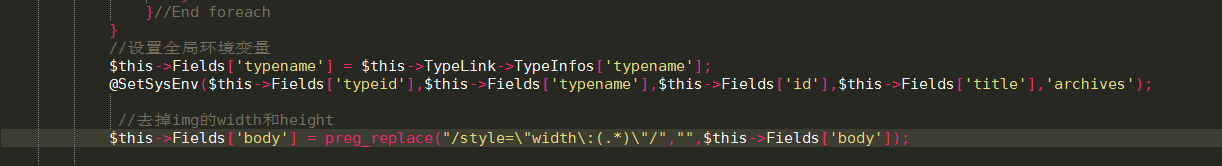
打开include/ arc.archives.class.php,查找代码:
在其下面填写:
这样就可以在去除img中的style width height属性了,欢迎各位参考学习。织梦的模板
相关网站技术网站怎么搭建。声明: 本文由我的SEOUC技术文章主页发布于:2023-07-23 ,文章织梦CMS文章页去img图片width和height属性,建站文章主要讲述属性,文章,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_35689.html












