Hbuilder中如何设置格式化CSS代码为单行,网站搭建
导读:网站搭建网站搭建hbuilder是一个很优秀的代码编辑器,CSS习惯了CSS 一行一条已经写习惯了,HBuilder不支持自定义,但又很喜欢这个编辑器,经过一番折腾基本满足需求搭建网站技术网站。

hbuidede后台模板lder是一个很优秀的代码编辑器,CSS习惯了CSS 一行一条已经写习惯了,HBuilder不支持自定义,但又很喜欢这个编辑器,经过一番折腾基本满足需求了,现提供修改方法以供参考。 HBuilder的js,HTML,CSS格式化插件是 js-beautify 脚本(https://github.com/beautify-web/js-beautify)
第一步:
打开编辑器所在文件夹找到插件目录
X:Program FilesHBuilderplugins
第二步:
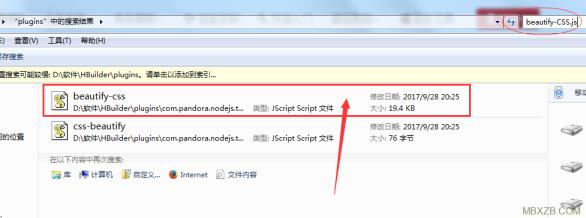
搜索文件“beautify-CSS.js”
你可能会看到多个同名的文件,这是由于【编辑器更新】之后并没有删除之前旧版本的插件,根据创建日期找到最新的版本进行修改,否则无效。
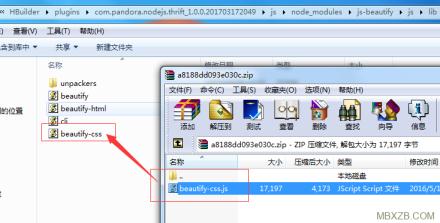
X:Program FilesHBu织梦模板网ilderplugins【自动生成的插件文件夹】jsnode_modulesjs-beautifyjslibbeautify-CSS.js织梦后台模板
第三步:
格式化脚本
根据【符号】添加换行、空格等达到格式的目的,我们只需要去除不需要的换行即可。主要就是print.newLine();
找到 ch === '{' 和 ch === '}' 去除或直接替换要插入的内容即可,没什么技术含量,应该都能搞定的。
懒得动手可以直接下载附件内脚本整个替换,修改的部分我没有删除,只是注释掉了。


注意:
模板下载吧仅针对普通CSS做了测试,如果是less、sass还请自行使用语法验证,若发现问题还需同志们一起努力。
修改前的样式:
修改后的样式:
下载地址
注意:本段内容隐藏解压密码/提取密码必须成功评论后刷新获取!回复本文刷新本页
如果您觉得本站对你有帮助请按住键盘上CTRL+D收藏!欢迎再次光临!

声明: 本文由我的SEOUC技术文章主页发布于:2023-07-23 ,文章Hbuilder中如何设置格式化CSS代码为单行,网站搭建主要讲述如何设置,代码,网站搭建网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_35737.html












