部署https后浏览器提示不安全,不出现绿色小锁?
导读:网站搭建网站搭建网站部署https后,浏览器提示不安全, 不出现绿色小锁图标?访问网站后,按f12,浏览器提示:Mixed Content: The page at https快速建站技术国外技术网站。

网站部署https后,浏览器提示不安全, 不出现绿色小锁图标?
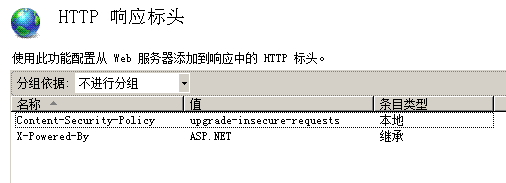
访问网站后,按f12,浏览器提示: Mixed Content: The page at 'https://www.xxx.com/'' was loaded over HTTPS, but requested an insecure image 'http://www.xxx.com/uploads/2018/12/3.png'. This content 原因是在https页面中,如果调用了http资源,那么浏览器就会抛出一些错误, 解决办法: 在header中加入 Upgrade-Insecure-Requests,会告诉浏览器可以把所属本站的所有 http 连接升级为 https 连接,外站请求保持默认; 添加header方法: 1.iis7

或直接在网站根目录web.config中定义
<?xml version="1.0" encoding="UTF-8"?> <configuration&g织梦的模板t; <system.webServer> <httpProtocol> <customHeaders> <add name="Content-Security-Policy" value="upgrade-insecure-requests" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
2.apache
可直接在网站根目录.htaccess中定义
织梦模板 <IFModule mod_headers.c> Header add Content-Security-Policy upgrade-insecure-requests </IFModule>
3. nginx
server { listen 80; server_name (myservername); &ndede手机模板bsp; add_header Content-Security-Policy "upgrade-insecure-requests"; location / { proxy_pass http://localhost:5000; } }
通过这些设置后绿色小锁就重新出现了。
相关快速建站技术国外技术网站。声明: 本文由我的SEOUC技术文章主页发布于:2023-08-06 ,文章部署https后浏览器提示不安全,不出现绿色小锁?主要讲述不安全,浏览器,http网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_36869.html
- 上一篇:B2B网站建设存在的问题,建站技术
- 下一篇:网站排名如何保持稳定?,搭建网站












