zblog首页和列表页调用自定义字段教程,搭建网站
导读:搭建网站搭建网站通过本文的讲解,相信大家都能自己搞定zblog首页和列表页调用自定义字段的问题,大家可以直接复制本文的代码去用。当然,插件安装及字段名设置、前端css样式等这些网站开发技术建站技术论坛。
 zblog是很好用的开源程序,有很多免费的插件,同时自己去修改代码的话也比较简单。本文给大家讲解下zblog首页和列表页调用自定义字段。
zblog是很好用的开源程序,有很多免费的插件,同时自己去修改代码的话也比较简单。本文给大家讲解下zblog首页和列表页调用自定义字段。
第一步:安装插件

这个插件大家自己去应用中心下载就成了,实在找不到或者不会下载的,可以进我们的微信群具体咨询(右边栏上方有微信群二维码,目前微信2群还是免费)。
第二步:添加自定义字段
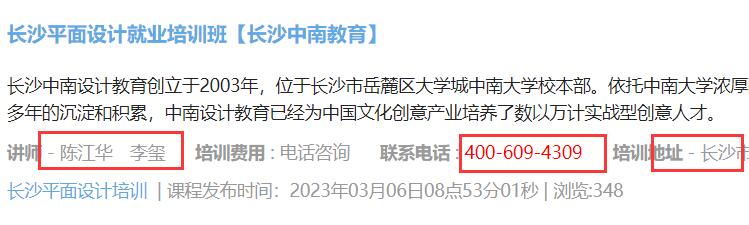
http://www.tangmengyun.com/sheji/changsha/,大家先看看这个页面,这里面的文章描述里面展现了几个自定义字段内容。

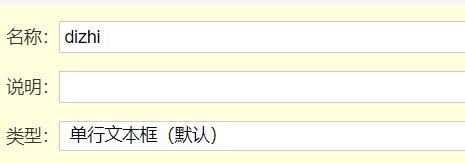
上面截图里面,讲师、培训费用、联系电话以及培训地址等这几个都是自定义字段。编辑文章的时候添加好,前端就自动会调用出来。比如说讲师的字段名称是jiangshi、培训费用的字dede织梦模板段名是feiyong、联系电话的字段名是dianhua、地址的字段名是dizhi。这个在插件里面是很方便设计的,如下图:

字段都添加好以后,就需要在编辑文章的时候加入具体的内容了,比如说“地址”这个字段:

第三步:首页和列表页调用
下面是zblog调用自定义字段内容的代码,为了简洁些,这里删除了部分css样式,这个不影响字段调用。具体的样式,大家自己去设计就成了。
<ul>
{fdede模板安装oreach GetList(4,1,null,null,null,null,array('has_subcate' => true)) as $related}
<li>
<div class="post cate{$related.Category.ID} auth{$related.Author.ID}">
<div>
<div >
<h3>{$related.Title}</a></h3>
<div>
{$related.Intro}
<p>
<strong>讲师</strong> - <span style="margin-right: 10px;">{$related.Metas.jiangshi}</span>
<span style="margin-right: 20px;"><strong>培训费用</strong> : {$related.Metas.feiyong}</span>
声明: 本文由我的SEOUC技术文章主页发布于:2023-08-10 ,文章zblog首页和列表页调用自定义字段教程,搭建网站主要讲述自定义,字段,zblog网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_38335.html












