如何在PBOOTCMS增加内容首图为缩略图按钮和多图按
导读:建站知识建站知识网站前端不需要缩略图,只需要个别文章显示缩略图, PbootCMS 默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下: 网站seo优化软件seo网站关键词优化。
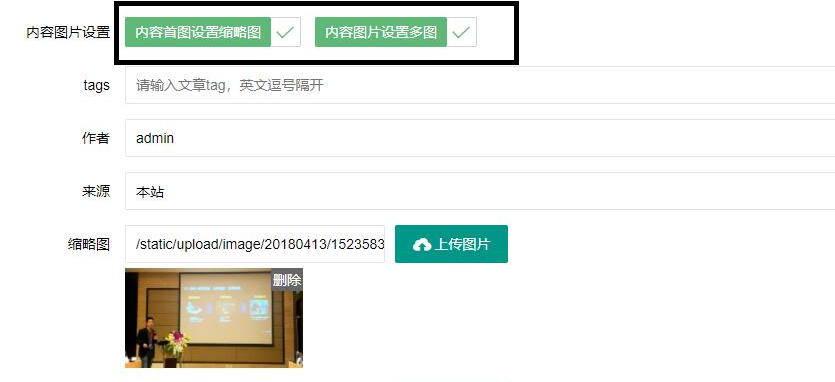
 网站前端不需要缩略图,只需要个别文章显示缩略图, PbootCMS 默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下: 找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码) div class="layui-form-item"label class="layui-form-label"内容图片设置/labeldiv class="layui-input-block"input t […]
网站前端不需要缩略图,只需要个别文章显示缩略图, PbootCMS 默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下: 找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码) div class="layui-form-item"label class="layui-form-label"内容图片设置/labeldiv class="layui-input-block"input t […]
网站前端不需要缩略图,只需要个别文章显示缩略图,PbootCMS默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下:
 找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码)
找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码)
找到文件apps\admin\controller\content\ContentController.php 在代码96/428行
$contenttopic = post('contenttopic');//设置内容首图按钮 $contenttopics = post('contenttopics')建设网站公司;//设置内容图片为多图按钮在代码136/468行处添加
// 提取文章第一张图为缩略图 if ($con网站建设制作tenttopic && preg_match('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs) && isset($srcs[1])) { $ico = $srcs[1]; } 网站建设哪家好 // 设置内容图片为多图,不适用内容图片很多的情况 html5模板网 if ($contenttopics && preg_match_all('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs)) { $strsrcs = implode(",", $srcs[1]); $pics = $strsrcs; }以上是文章添加的代码,文章修改的代码也是一样
相关网站seo优化软件seo网站关键词优化。声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章如何在PBOOTCMS增加内容首图为缩略图按钮和多图按主要讲述按钮,多图,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_7718.html












