HTML5 video播放器有声音无图像的解决方法网站运营
导读:网站运营网站运营用html5 video播放mp4视频文件,网页上只有声音,没有图像,黑色的 用QQ影音播放器查看文件信息-编码信息,它是错误的 视频流信息里的编码格式是MPE企业网站建设网站seo优化课程。
 用html5 video播放mp4视频文件,网页上只有声音,没有图像,黑色的 用QQ影音播放器查看文件信息-编码信息,它是错误的 视频流seo网站排名优化软件信息里的编码格式是M网站seo优化培训PEG-4V的,而html5 video标签支持Ogg、MPEG4(mp4)、WebM三种视频格式,分别支持的视频编码如下: MPEG4 - H.264视频编码、AAC音频编码 Ogg - Theora视频编码、Vorbis音频编码 WebM - VP8视频编码、Vorbis音频编码 正确MP4视频文件编码格式应该是这样的 我们可以用格式工厂把不能显示 […]
用html5 video播放mp4视频文件,网页上只有声音,没有图像,黑色的 用QQ影音播放器查看文件信息-编码信息,它是错误的 视频流seo网站排名优化软件信息里的编码格式是M网站seo优化培训PEG-4V的,而html5 video标签支持Ogg、MPEG4(mp4)、WebM三种视频格式,分别支持的视频编码如下: MPEG4 - H.264视频编码、AAC音频编码 Ogg - Theora视频编码、Vorbis音频编码 WebM - VP8视频编码、Vorbis音频编码 正确MP4视频文件编码格式应该是这样的 我们可以用格式工厂把不能显示 […]

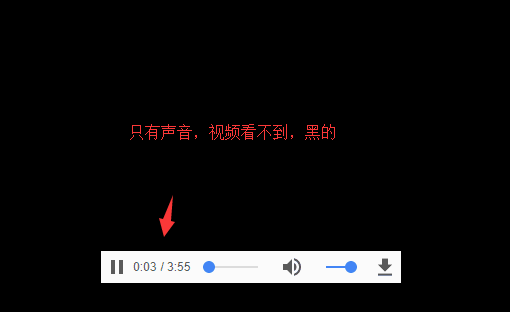
用html5 video播放mp4视频文件,网页上只有声音,没有图像,黑色的
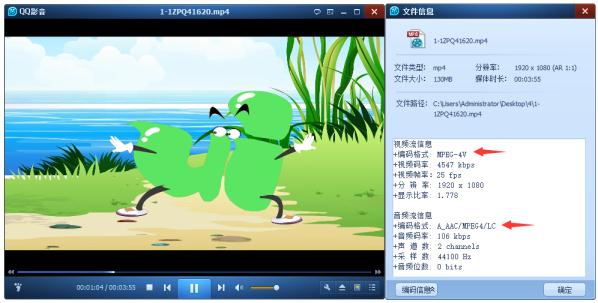
用QQ影音播放器查看文件信息-编码信息,它是错误的

视频流信息里的编码格式是MPEG-4V的,而html5 video标签支持Ogg、MPEG4(mp4)、WebM三种视频格式,分别支持的视频编码如下:
- MPEG4 - H.264视频编码、AAC音频编码
- Ogg - Theora视频编码、Vorbis音频编码
- W网站优化seo培训ebM - VP8视频编码、Vorbis音频编码
正确MP4视频文件编码格式应该是这样的
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章HTML5 video播放器有声音无图像的解决方法网站运营主要讲述播放器,解决方法,HTML5 video播放器有声音无图像的网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_7848.html












