如何给pbootcms内容栏目新增栏目编辑器字段程序开
导读:程序开发程序开发上次分享了如何给内容栏目增加栏目简介字段- pbootcms内容栏目增加栏目简介字段的方法 ,有网友反馈是否可以把textarea改为编辑器,答案是可以的,下面网站建设哪家好seo网站优化软件。
 上次分享了如何给内容栏目增加栏目简介字段- pbootcms内容栏目增加栏目简介字段的方法 ,有网友反馈是否可以把textarea改为编辑器,答案是可以的,下面就接着上去的做些修改。 上次做完的效果 这次修改后的效果 实现方法 1、首先照个业网站建设公司着之前的教程成功新增出栏目简介字段-pbootcms内容栏目增加栏网站建设多少钱目简介字段的方法 2、新增完之后开始做些修改,还在这个文件里修改/apps/admin/view/default/content/contentsort.html ①把原来第一次新增的 divclass=l […]
上次分享了如何给内容栏目增加栏目简介字段- pbootcms内容栏目增加栏目简介字段的方法 ,有网友反馈是否可以把textarea改为编辑器,答案是可以的,下面就接着上去的做些修改。 上次做完的效果 这次修改后的效果 实现方法 1、首先照个业网站建设公司着之前的教程成功新增出栏目简介字段-pbootcms内容栏目增加栏网站建设多少钱目简介字段的方法 2、新增完之后开始做些修改,还在这个文件里修改/apps/admin/view/default/content/contentsort.html ①把原来第一次新增的 divclass=l […]
上次分享了如何给内容栏目增加栏目简介字段->pbootcms内容栏目增加栏目简介字段的方法,有网友反馈是否可以把textarea改为编辑器,答案是可以的,下面就接着上去的做些修改。
上次做完的效果

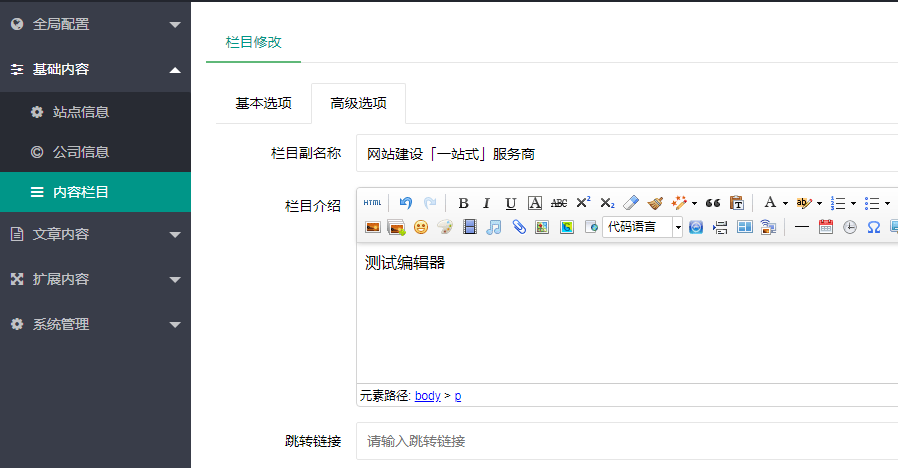
这次修改后的效果

实现方法
1、首先照着之前的教程成功新增出栏目简介字段->pbootcms内容栏目增加栏目简介字段的方法
2、新增完之后开始做些修改,还在这个文件里修改/apps/admin/view/default/content/contentsort.html
①把原来第一次新增的
修改成
②把原来第二处新增的
修改成
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章如何给pbootcms内容栏目新增栏目编辑器字段程序开主要讲述栏目,字段,如何给pbootcms内容栏目新增栏目编辑器网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_7961.html












