织梦后台自定义表单添加全选能按钮织梦技巧
导读:织梦技巧织梦技巧在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率 我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大如何seo优化推广网站高端网站建设。
 在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率 我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大大方便我们的工作效率 打开 /dede/templets/diy_list.htm 找到,大概在58行 审核 这一行,在它 上面 加入 label input type = button name = select onClick = selAll() value = 全选 / / label label input type = button n […]
在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率 我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大大方便我们的工作效率 打开 /dede/templets/diy_list.htm 找到,大概在58行 审核 这一行,在它 上面 加入 label input type = button name = select onClick = selAll() value = 全选 / / label label input type = button n […]
在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率
我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大大方便我们的工作效率
打开 /dede/templets/diy_list.htm 找到,大概在58行
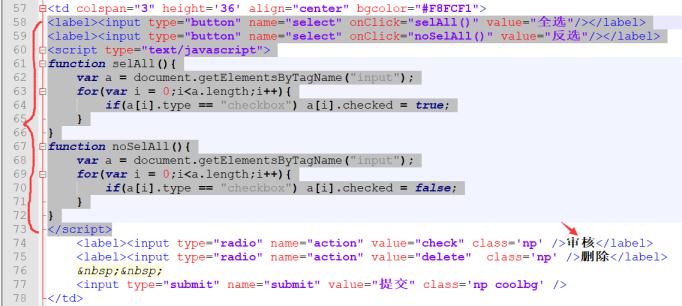
审核这一行,在它上面加入
<label><input type="button" name="select" onClick="selAll()" value="全选"/></label> <label><input type="button" name="select" onClick="noSelAll()" value="反seo网站关键词优化选"/></label> <script type="text/javascript"> function selAll(){ var a = document.getElem网站seo优化软件entsByTagName("input"); for(seo网站优化软件var i = 0;i<a.length;i++){ if(a[i].type == "checkbox") a[i].checked = true; } } function noSelAll(){ var a = document.getElementsByTagName("input"); for(var i = 0;i<a.length;i++){ if(a[i].type == "checkbox") a[i].checked = false; } } </script>如图

声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章织梦后台自定义表单添加全选能按钮织梦技巧主要讲述自定义,表单,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8012.html












