css3响应式图片列表高度不同导致页面错位CSS/HT
导读:CSS/HTMLCSS/HTML响应式图片列表高度不同导致页面错位 前端html代码分析 由于是响应式布局,不能用css固定图片的宽高,从代码上看,这里每个图文用的是li,而且每4个li是一排营销型网站建设seo网站优化软件。
 响应式图片列表高度不同导致网站seo优化软件页面错位 前端html代码分析 由于是响应式布局,不能用css固定图片的宽高,从代码上看,这里每个图文用的是li,而且每4个li是一排,我们只需要对第1个li 第5个li 第9个li 。。。就是每排的第1个li加入css代码clear:left;即可 例如上面列子的 .portfolio-list li :nth-child(4n+5) { clear :left;} 这样添加好css代码后,可解决错位问题 小知识:CSS3选择器nth-child(n)实现隔几行选择元素 nth […]
响应式图片列表高度不同导致网站seo优化软件页面错位 前端html代码分析 由于是响应式布局,不能用css固定图片的宽高,从代码上看,这里每个图文用的是li,而且每4个li是一排,我们只需要对第1个li 第5个li 第9个li 。。。就是每排的第1个li加入css代码clear:left;即可 例如上面列子的 .portfolio-list li :nth-child(4n+5) { clear :left;} 这样添加好css代码后,可解决错位问题 小知识:CSS3选择器nth-child(n)实现隔几行选择元素 nth […]
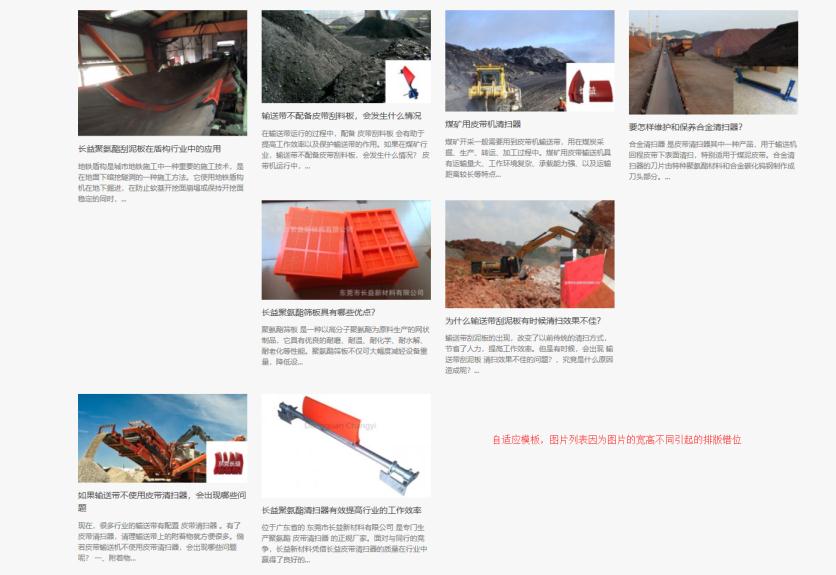
响应式图片列表高度不同导致页面错位

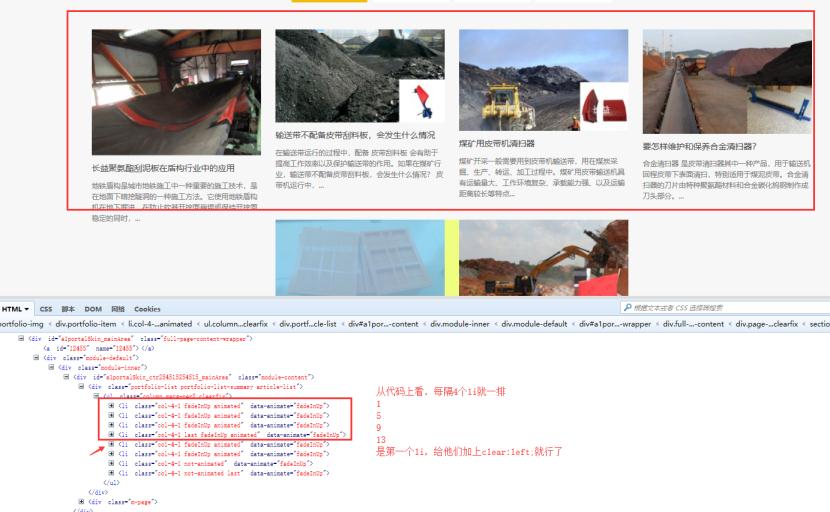
前端html代码分析

由于是响应式布局,不能用css固定图片的宽高,从代码上看,这里每个图文用的是li,而且每4个li是一排,我们只需要对第1个li 第5个li 第9个li 。。。就是每排的第1个li加入css代码clear:left;即可
例如上面列子的
.portfolio-list li:nth-child(4n+5) { clear:left; }这样添加好css代码后,可解决错位问题
小知识:CSS3选择器nth-child(n)实现隔几行选择元素
nth-child(n),n 可以是数字、关键词或公式。选择器匹配属于其父元素的第N个子元素,不论元素的类型。网站建设多少钱
序号写法:
li:nth-child(3){background:orange;}/*把第3个LI的背景设为橙色*/声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章css3响应式图片列表高度不同导致页面错位CSS/HT主要讲述高度,不同,css网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8030.html












