pbootcms网站修改CSS样式后自动更新缓存(CSS自动增
导读:CMS教程CMS教程一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。 seo网站优化软件seo网站优化。
 一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。 其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式,例如常见的手动添加版本号方式: linkrel=stylesheethref={pboot:sitetplpath}/css/common.css?v=1//加?v=1,每次后面的数字变化 那么有没办法让版本号每次自动变化呢,而且要有修改了去刷新才变化,没修改去刷新不变化。这 […]
一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。 其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式,例如常见的手动添加版本号方式: linkrel=stylesheethref={pboot:sitetplpath}/css/common.css?v=1//加?v=1,每次后面的数字变化 那么有没办法让版本号每次自动变化呢,而且要有修改了去刷新才变化,没修改去刷新不变化。这 […]
一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。
其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式,例如常见的手动添加版本号方式:
那么有没办法让版本号每次自动变化呢,而且要有修改了去刷新才变化,没修改去刷新不变化。这种自动方法是有的,下面就来介绍下相关操作。
实现步骤
2022-12-24不二开不影响在线更新方式,使用pbootcms扩展标签来实现,新建个标签{ver(静态文件路径)}
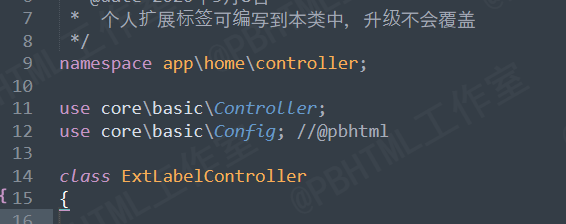
1、打开扩展标签专属文件 \apps\home\controller\ExtLabelController.php
①引入Config

②在$this->test();下方增加$this->smartVersion();
③新增对应标签函数smartVersion()和auto_version方法
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章pbootcms网站修改CSS样式后自动更新缓存(CSS自动增主要讲述缓存,自动更新,pbootcms网站修改CSS样式后自动更新网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8383.html











