百度编辑器UEditor不能插入视频的解决方法网站运
导读:网站运营网站运营xssFilter导致插入视频异常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)_src/plugins/video.js里处理的是网站seo优化诊断工具网站建设多少钱。
 xssFilter导致插入视频异网站建设哪家好常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)_src/pseo网站排名优化软件lugins/video.js里处理的是_url,而不是_src。 1、在 配置文件ueditor.config.js 中,定位 //xss过滤白名单,即,whitList:{ },对 img: 增加 _url 属性: 2、在下面的 video 标签后面新增3给标签,使Ueditor分别能支持embed标签和iframe标签: 代码: source: [src, type], embed […]
xssFilter导致插入视频异网站建设哪家好常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)_src/pseo网站排名优化软件lugins/video.js里处理的是_url,而不是_src。 1、在 配置文件ueditor.config.js 中,定位 //xss过滤白名单,即,whitList:{ },对 img: 增加 _url 属性: 2、在下面的 video 标签后面新增3给标签,使Ueditor分别能支持embed标签和iframe标签: 代码: source: [src, type], embed […]
xssFilter导致插入视频异常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)_src/plugins/video.js里处理的是_url,而不是_src。
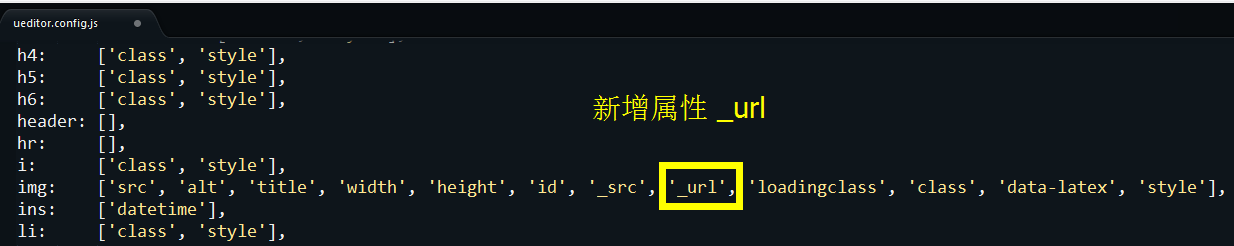
1、在配置文件ueditor.config.js中,定位 //xss过滤白名单,即,whitList:{ },对 img: 增加 “_url” 属性:

2、在下面的 video 标签后面新增3给标签,使Ueditor分别能支持embed标签和iframe标签:

代码:
source: ['src', 'type'], embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play', + 'autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'], iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']其中【】中的各个字段为前面相应标签的属性 比如:<iframe src="", width="", height=""></iframe>。
这样,在编辑器中就可以引用优酷、腾讯视频的iframe通用代码和embed html代码;移动端一般引用iframe,可设置属性,使其适应设备。(这里,建议切换到源码模式,插入相应的视频代码embed或iframe。其中iframe可编辑大小,优酷embed有效,腾讯embed无效;且腾讯视频的iframe可设置为自动播放,优选)
注意:通过以上两步后,可能出现的新问题是,前端页面不解析<iframe>标签,而是将其原样输出:
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章百度编辑器UEditor不能插入视频的解决方法网站运主要讲述解决方法,编辑器,百度网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8677.html












