怎么解决织梦dede整合百度ueditor编辑器后栏目、单
导读:故障问题故障问题很多人手动整合百度ueditor编辑器后单页和栏目内容都无法写入和读取,这怎么办呢? 下面织梦帮教大家修复写入读取方法: 如果你是懒人不想手动修复可以下载我们织网站建设制作建设网站。
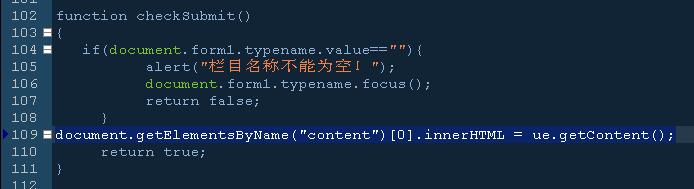
 很多人手动整合百度ueditor编辑器后单页和栏目内容都无法写入和读取,这怎么办呢? 下面SEOUC教大家修复写入读取方法: 如果你是懒人不想手动修复可以下载我们织梦侠ueditor编辑器插件,直接使用! 地址: 手动修复法 一、栏目内容修复,打开你的后台/templets/目录 分别找到catalog网seo优化趋势_add.htm和catalog_edit.htm两个文件并打开 两个文件分别找 function checkSubmit() 在return false;前一行加入 document.getElementsB […]
很多人手动整合百度ueditor编辑器后单页和栏目内容都无法写入和读取,这怎么办呢? 下面SEOUC教大家修复写入读取方法: 如果你是懒人不想手动修复可以下载我们织梦侠ueditor编辑器插件,直接使用! 地址: 手动修复法 一、栏目内容修复,打开你的后台/templets/目录 分别找到catalog网seo优化趋势_add.htm和catalog_edit.htm两个文件并打开 两个文件分别找 function checkSubmit() 在return false;前一行加入 document.getElementsB […]
 二、单页内容修复,打开你的后台/templets/目录
分别找到 templets_one_add.htm和templets_one_edit.htm 两个文件并打开
两个文件分别找
二、单页内容修复,打开你的后台/templets/目录
分别找到 templets_one_add.htm和templets_one_edit.htm 两个文件并打开
两个文件分别找

声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章怎么解决织梦dede整合百度ueditor编辑器后栏目、单主要讲述编辑器,栏目,织梦网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8729.html












