织梦CMS 编辑器上传图片增加图片说明alt属性和
导读:织梦技巧织梦技巧织梦系统在kindeditor编辑器上传图片,本地上传默认是没有图片说明输入框填图片的alt和title的,需要自行加入 。 1、/kindeditor/kinseo网站优化培训网站建设公司。
 织梦系统在kindeditor编辑器上传图片,本地上传默认是没有图片说明输入框填图片的alt和title的,需要自行加入 。 1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码 div class=tab2 style=display:none;, 在里面加入 div classseo网站优化软件=ke-dialog-row,label for=remoteTitle […]
织梦系统在kindeditor编辑器上传图片,本地上传默认是没有图片说明输入框填图片的alt和title的,需要自行加入 。 1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码 div class=tab2 style=display:none;, 在里面加入 div classseo网站优化软件=ke-dialog-row,label for=remoteTitle […]
1、/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码
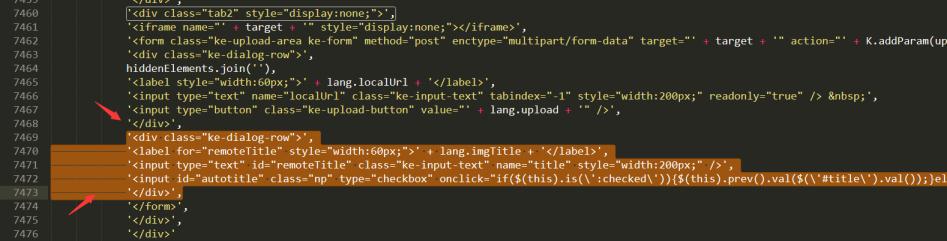
'<div class="tab2" style="display:none;">',在里面加入
'<div class="ke-dialog-row">', '<label for="remoteTitle" style="width:60px;">' + lang.imgTitle + '</label>', '<input type="text" id="remoteTitle" class="ke-input-text" name="title" style="width:200px;" />', '<input id="autotitle" class="np" type="checkbox" onclick="if($(this).is(\':checked\')){$(this).prev().val($(\'#title\').val());}else{$(this).prev().val(\'\');}"> 使用文章标题', '</div>',

2、kindeditor_post.php 或者 kindeditor\php\upload_json.php 找到
echo $json->encode(array('error' => 0, 'url' =>改成
$img_title = $_POST[&百度seo网站优化#39;title']; echo $json->encode(array('error' => 0, 'url' => $activepath."/$mdir/".$filename_name, 'title'=>$img_title));就是加了 img_title 而已,注意你的代码,不一定跟我上面的是一样的。在你的基础上网站建设哪家好加入而已。
相关seo网站优化培训网站建设公司。声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章织梦CMS 编辑器上传图片增加图片说明alt属性和主要讲述属性,编辑器,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8747.html












