font-face字体文件跨域解决办法网站运营
导读:网站运营网站运营我们在访问二级域名访问一级域名的字体文件有时,浏览器会阻止并报提示 已拦截跨源请求:同源策略禁止读取位于 https://www.dedesos.com/fon高端网站建设seo网站排名优化软件。
 我们在访问二级域名访问一级域名的字体文件有时,浏览器会阻止并报提示 已拦截跨源请求:同源策略禁止读取位于 https://www.seouc.com/fonts/fontawesome-webfont.woff?v=4.7.0 的远程资源。(原因:CORS 头缺少 Access-Control-Allow-Origin) 已拦截跨源请求:同源策略禁止读取位于 https://www.seouc.com/fonts/fontawesome-webfont2.woff?v=4.7.0 的远程资源。(原 […]
我们在访问二级域名访问一级域名的字体文件有时,浏览器会阻止并报提示 已拦截跨源请求:同源策略禁止读取位于 https://www.seouc.com/fonts/fontawesome-webfont.woff?v=4.7.0 的远程资源。(原因:CORS 头缺少 Access-Control-Allow-Origin) 已拦截跨源请求:同源策略禁止读取位于 https://www.seouc.com/fonts/fontawesome-webfont2.woff?v=4.7.0 的远程资源。(原 […]
我们在访问二级域名访问一级域名的字体文件有时,浏览器会阻止并报提示
已拦截跨源请求:同源策略禁止读取位于 https://www.seouc.com/fonts/fontawesome-webfont.woff?v=4.7.0 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin'营销型网站建设)
已拦截跨源请求:同源策略禁止读取位于 https://www.seouc.com/fonts/fontawesome-webfont2.woff?v=4.7.0 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')
原因很简单,服务器阻止了字体跨域访问了,解决方法也很简单
第一种方法:把字体文件放到二级目录里,用二级目录的域名链接css文件
例如
<link rel="stylesheet" href="https://m.seouc/com/font/font-awesome.min.css">
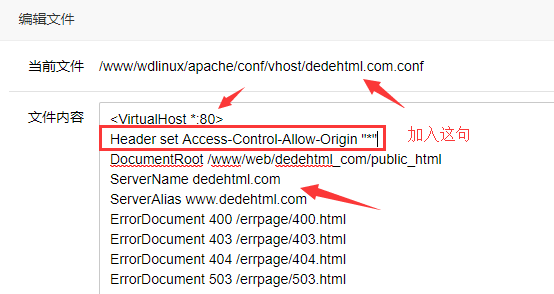
第二种方法:在主域名的环境配置文件里加入允许字体跨域
apache环境 域名conf文件里加入
Header set Access-Control-Allow-Origin "*"
nginx环境 域名conf文件里加入
声明: 本文由我的SEOUC技术文章主页发布于:2023-05-25 ,文章font-face字体文件跨域解决办法网站运营主要讲述解决办法,字体,font-face字体文件跨域解决办法网站网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_8770.html












