移动适配代码中分页代码适配方法SEO教程
导读:SEO教程SEO教程上期讲到《 百度优化之移动适配代码正则表达式适配 》,有读者反馈,这里面没有涉及到列表页分页的适配方法,比如pc端页面为list1、list2,而移动端页面则采建设网站公司网站seo优化。
 上期讲到《 百度优化之移动适配代码正则表达式适配 》,有读者反馈,这里面没有涉及到列表页分页的适配方法,比如pc端页面为list1、list2,而移动端页面则采取下拉方式没有多个列 […]
上期讲到《 百度优化之移动适配代码正则表达式适配 》,有读者反馈,这里面没有涉及到列表页分页的适配方法,比如pc端页面为list1、list2,而移动端页面则采取下拉方式没有多个列 […]
上期讲到《百度优化之移动适配代码正则表达式适配》,有读者反馈seo网站优化培训,这里面没有涉及到列表页分页的适配方法,比如pc端页面为list1、list2,而移动端页面则采取下拉方式没有多个列表页时该如何网站推广优化seo写适配代码?
网站seo优化课程这里是有点疏漏,关于分页如何通过移动适配工具提交适配关系,本期给出解决方案。
示例,余斗pc的列表页面为:
https://www.seouc.com/jiaochengheji/list_3_1.html
https://www.seouc.com/jiaochengheji/list_3_2.html
移动页面采取下拉方式,页面为:
http://m.seouc.com/jiaochengheji
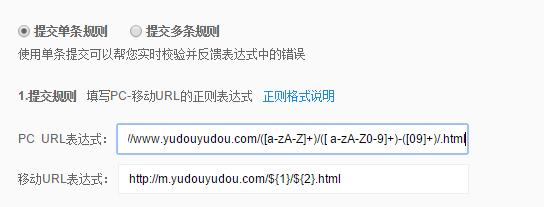
使用移动适配工具规则提交时,适配代码为:
https://www.seouc.com/([a-zA-Z]+)/([ a-zA-Z0-9]+)-([0-9]+)/.html http://m.seouc.com/${1}/${2}

发散思维下,纯数字分页情况下,pc页面为:
www.aaaa.com/1234-1.htm
www.aaaa.com/1234-2.htm
移动页面为:
m.aaaa.com/1234.htm
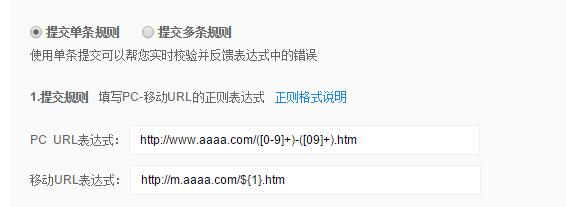
则移动适配时代码为:
http://www.aaaa.com/([0-9]+)-([0-9]+).htm http://m.aaaa.com/${1}.htm

声明: 本文由我的SEOUC技术文章主页发布于:2023-05-26 ,文章移动适配代码中分页代码适配方法SEO教程主要讲述代码,分页,移动适配代码中分页代码适配方法SE网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_9647.html












