使DedeCMS默认编辑器变成所见即所得的方法,DEDE技
导读:DEDE技术DEDE技术通过修改DedeCMS默认编辑器的CSS文件,可以使编辑器内的文字样式与发布后的文章相同,更加易于编辑织梦模板dede模板堂。

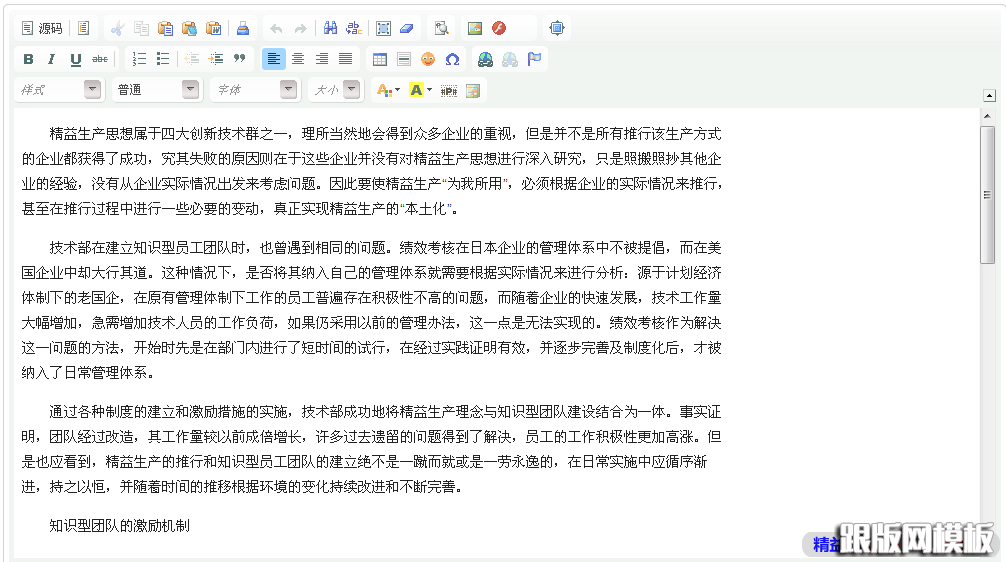
DedeCMS的默认编辑器的正文编辑区域显示效果不是非常友好,主要问题是字体太小,行间距也很小,看起来密密麻麻的,非常头疼。而且段落首行没有缩进,段落之间没有适当的间隔,每行文字的长度也与发布后的页面显示的宽度不一样,这样用起来非常不方便。
其实这是可以轻松改变的。我们在编辑器里dede模板免费看到的文件的样式其实和正文一样,也是由一份CSS文件控制的,这份文件的位置在include/ckeditor/contents.css
打开这份文件,你会发现里面的样式少的可怜,怪不得这么难看。
为了能够使编辑器达到所见即所得的编辑效果,我们可以把它的CSS设计得跟正文一样。
首先在Body的样式中加入下面的内容
width:712px;
这表示每行的最大长度是712px(可根据你网站正文的宽度自行调整)
然后再在末尾增加段落的显示样式如下:(首行缩进2个字符,段落间距8Px,行高25px)
P{
text-indent:2em;
dede手机模板margin-bottom:8px;
line-height:25px;
}
重新登录你的后台,在编辑器输入内容,怎么样,好看多了吧,效果如下图所示,赶紧修改自己网站的编辑器显示效果吧!

声明: 本文由我的SEOUC技术文章主页发布于:2023-07-18 ,文章使DedeCMS默认编辑器变成所见即所得的方法,DEDE技主要讲述编辑器,所见即所得,CMS网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_28886.html












