DedeCMS手机wap网站图片自适应bug修改,织梦文章
导读:织梦文章织梦文章在安装调试精益网手机版网站的时候,发现一个问题,图片无法很好的适应屏幕,宽度可以与屏幕同宽,而高度却没有按比例调整,导致图片看起来像被挤扁了一样,为什么会这样呢织梦文章模板。

在安装调试跟版网手机版网站的时候,发现一个问题,图片无法很好的适应屏幕,宽度可以与屏幕同宽,而高度却没有按比例调整,导致图片看起来像被挤扁了一样,为什么会这样呢?
一般为了要达到图片自适应屏幕宽度的目的,我们在img标签的样式中定义max-width:100%;height:auto;就可以了,可是这次设置了也没有效果。
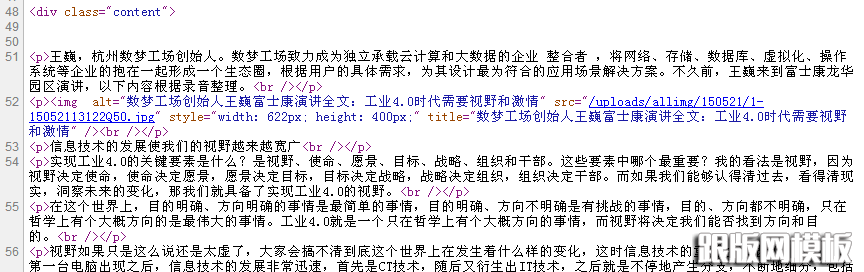
没办法,由于用手机无法查看源代码,所以就在电脑上织梦后台模板打开网站,然后查看源代码,发现文章中的图片还是保留了PC网页img标签原有的格式设定没有过滤掉,从而导致css文件中设置的img样式无效。如下图:

手机网站一般都会把文章的HT织梦模板下载ML进行修改,去掉一些复杂的样式,完成这些操作dede模板下载的代码是在wap.inc.php文件。
打开wap.inc.php看了一下,发现了问题。由于要过滤掉复杂的html标示,但是还需要保留图片,所以在过滤的时候,先把整个img标签给替代掉了,等过滤完之后,又替代回来,这样就导致了img标签里面的style 无法被过滤。
原因找到了,办法也很简单,我们只需在最后输出的时候过滤掉style=“”里面的信息,就可以让我们的自适应样式设定生效了。在/include/wap.inc.php中添加这句代码(红字部分):
$content = preg_replace("/style=.+?[*|\"]/i", "", $content);
$content = preg_replace("/&[a-z]{3,10};/isU", ' ', $content);
return $content;
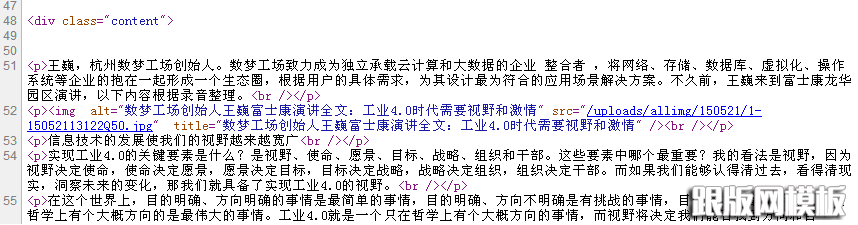
修改完之后保存,再开启页面的时候,查看源代码,style标签的内容已经被过滤掉了,图片已经按比例缩小,不会出现比例失调的状况了。

声明: 本文由我的SEOUC技术文章主页发布于:2023-07-18 ,文章DedeCMS手机wap网站图片自适应bug修改,织梦文章主要讲述自适应,标签,手机网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_29041.html












