Dedecms自定义内容模型调用内容框编辑模块的方法
导读:dedecmsdedecms通常我们会用Dedecms的频道模型根据自己或者客户的需要进行功能,方便地进行二次开发。默认的当我们新增一个内容模型设置好字段,并有相应的栏目调用后,当我们通过织梦模板免费免费织梦模板。

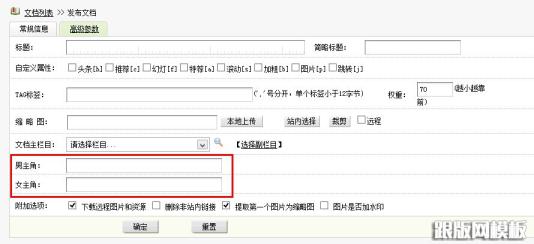
通常我们会用Dedecms的频织梦模板安装道模型根据自己或者客户的需要进行功能,方便地进行二次开发。默认的当我们新增一个内容模型设置好字段,并有相应的栏目调用后,当我们通过左侧菜单栏里面新出来的对应的模块增加信息时,就会发现发布模块里面并没有文章内容框的编辑模块。

增加相应的文字内容也是有需要的,那么我们该如何调用出内容编辑模块呢?方法如下:
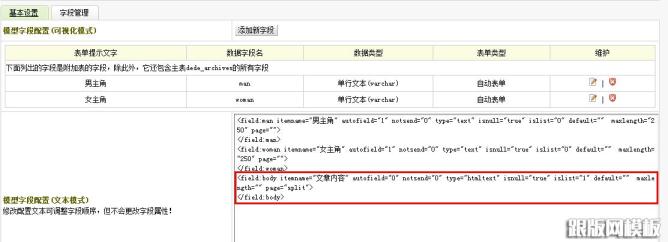
在新建的内容模型管理里面的模型字段配置(文本模式) 里增加如下代码:
PHP <field:body itemname="文章内容" autofield="0" notsend="0" type="htmltext" isnull="true" islist="1" default="" maxlength="" page="split"> </field:body>如:
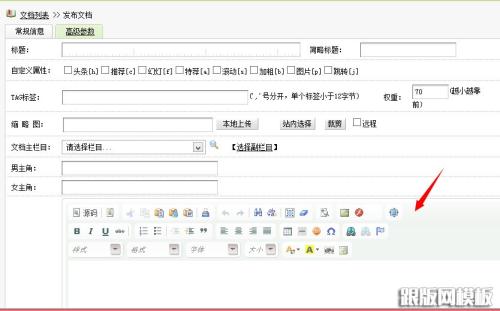
 这样再新增信息时就会出现内容的编辑框模块了。
这样再新增信息时就会出现内容的编辑框模块了。

另附dede会员中心模板关于自定义模型的调用方法:
PHP {dede:arclist row='4' titlelen='30' typeid='19' addfields='man,woman' channelid='17'} <织梦的模板li> <a href="[field:arcurl/]" target="_blank" ><img src="[field:litpic/]" alt="[field:title/]" width="177" border="0" /></a> <p>[field:man/] /[field:woman/]</p> <p>[field:click/]</p> </li> {/dede:arclist}
相关织梦模板免费免费织梦模板。
声明: 本文由我的SEOUC技术文章主页发布于:2023-07-18 ,文章Dedecms自定义内容模型调用内容框编辑模块的方法主要讲述内容,自定义,dedecms网站建设源码以及服务器配置搭建相关技术文章。转载请保留链接: https://www.seouc.com/article/web_29832.html












